WordPressのプラグイン「Image Widget」でサイドバーに画像を簡単設置する方法と、リンクを入れる方法をまとめました。
目次
サイドバーに画像を簡単設置する方法は?
こんにちは、及川(オイカワ)です。
今回は
「WordPressのブログで、サイドバーに画像を簡単に設置する方法」
についてです。
WordPressのもとからの昨日で、手動やで入れることもできるのですが……
プラグイン「Image Widget」があれば、簡単にキレイに設置・設定ができますので説明していきます!
「Image Widget」の使い方
「Image Widget」のインストール&有効化
WordPress管理画面の
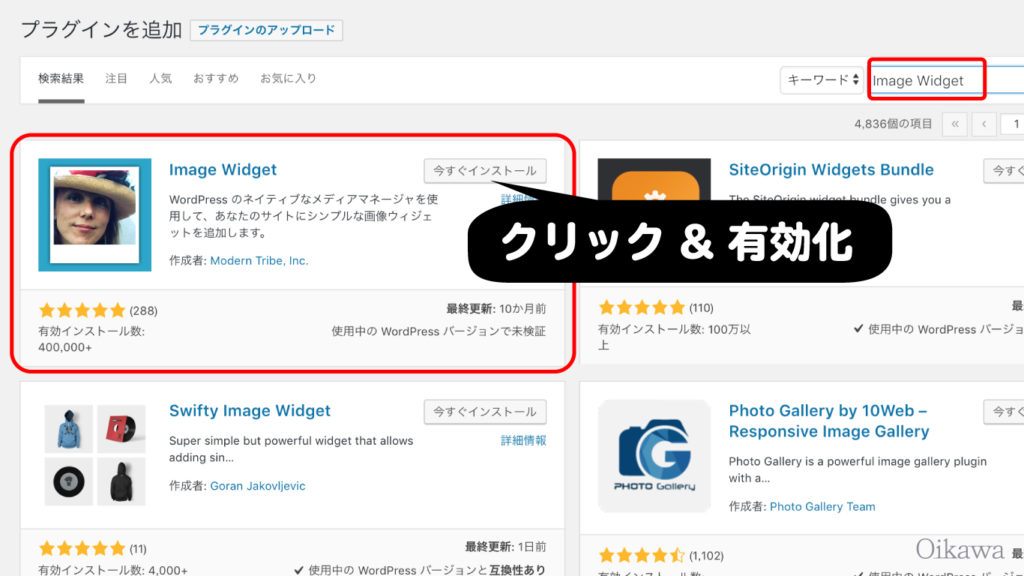
「プラグイン」 > 「新規追加」をクリック。
「Image Widget」を検索して、インストール&有効化します。

「Image Widget」での画像を設置する方法
WordPress管理画面の
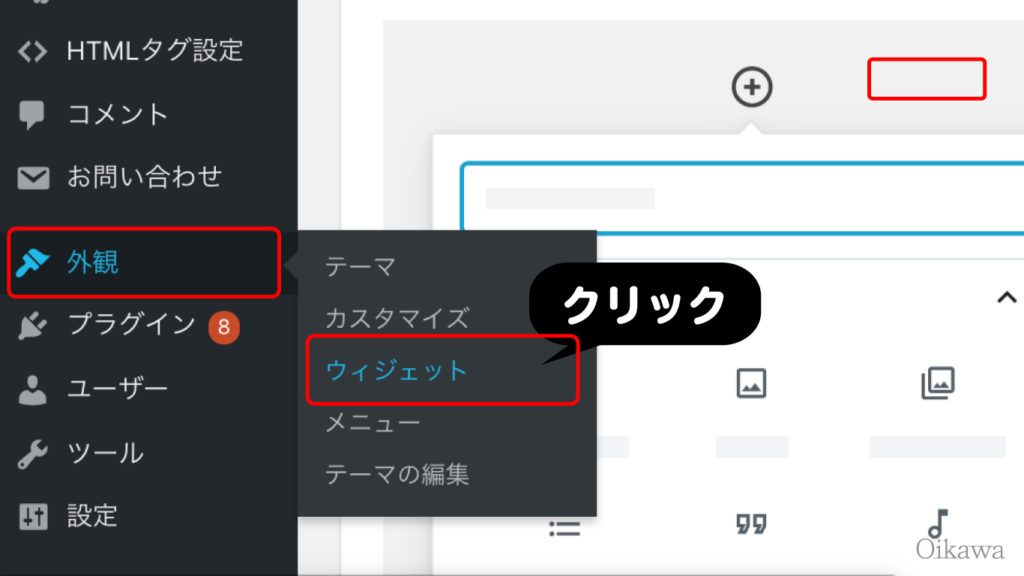
「外観」>「ウィジェット」
をクリックします。

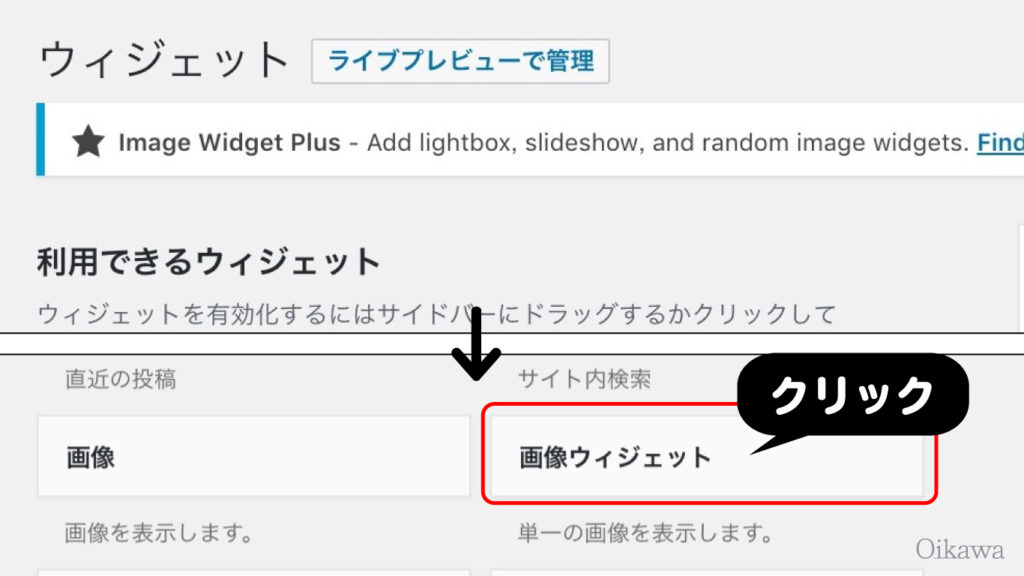
「ウィジェット」画面の下の方にスクロールしていくと
「画像ウィジェット」
がありますので、クリックします。

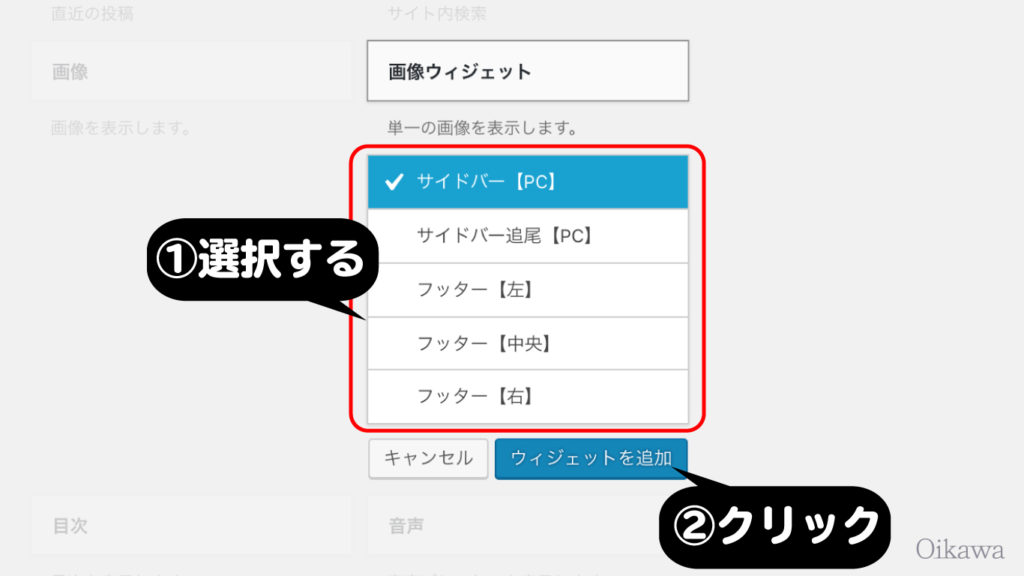
画像を入れる場所の選択肢が出てくるので、該当する場所を選択&クリックします。

「ウィジェットを追加」ボタンを押すと、選択した部分「画像ウィジェット」の項目が追加されています。
追加された「画像ウィジェット」をクリックして設定をしていきます。

今回はフッターの右側に設置する、という状態です。
右側の▼ボタンを押すことで詳細メニューが出てきます。
画像ウィジェットの「画像を選択」をクリック、表示させたい画像を選択します。
「Image Widget」での設定&画像にリンクを貼る方法
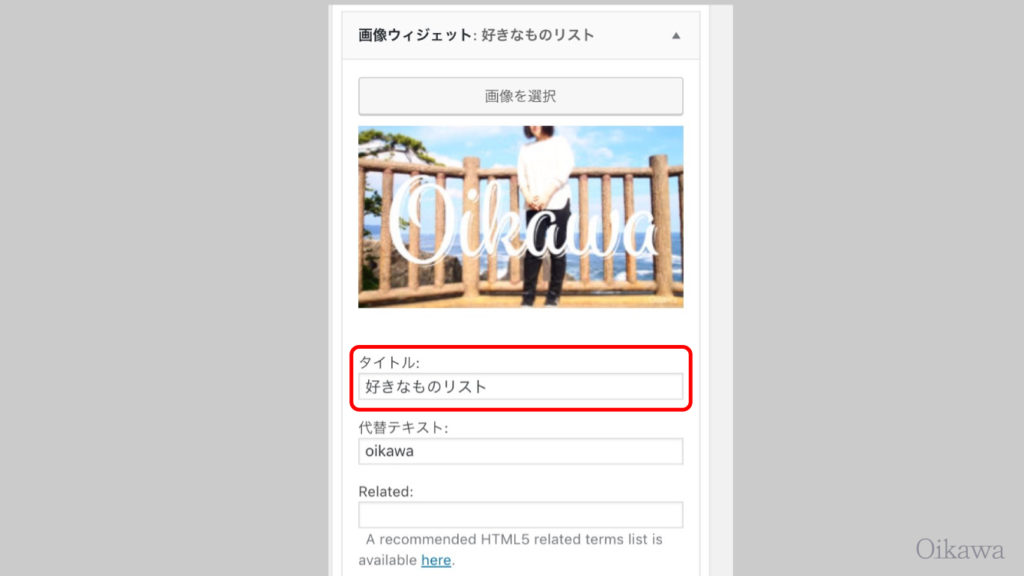
画像ウィジェットで「画像を選択」した後に、詳細設定が出てきます。

タイトル:画像上に表示されるタイトル名を入れます
代替テキスト:画像表示されなかった場合に変わりに表示されるテキストです
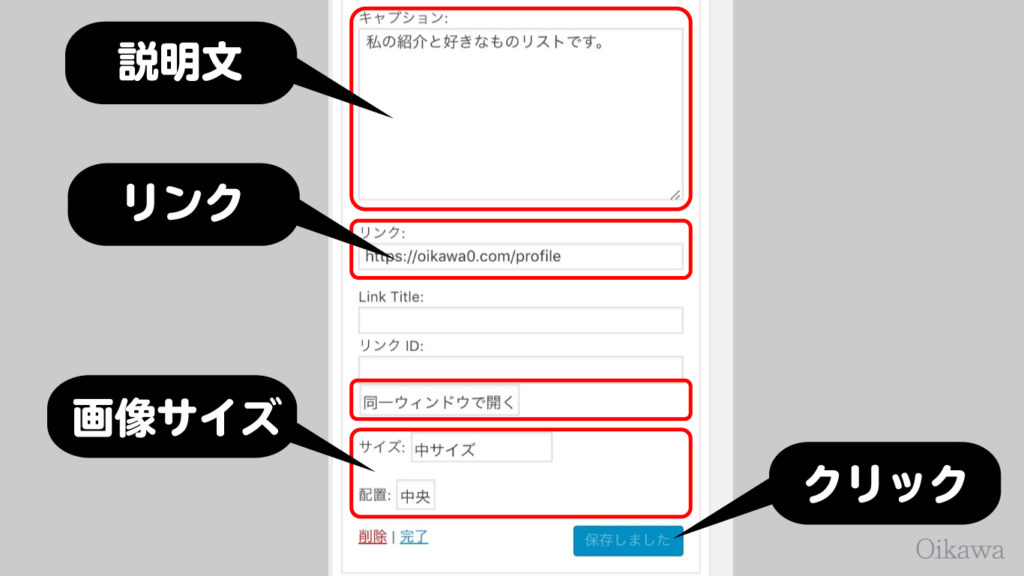
さらに下に続きます。

キャプチャ:画像下に入る説明文(文章)を入力します。
リンク:画像にリンクを貼りたい場合には、ここに入力します。
同一ウィンドウで開く/新規ウィンドウで開く:選択できます
サイズ・配置:画像の詳細設定です(任意)
以上、設定が終わったら「保存しました」ボタンを忘れずに押しましょう。

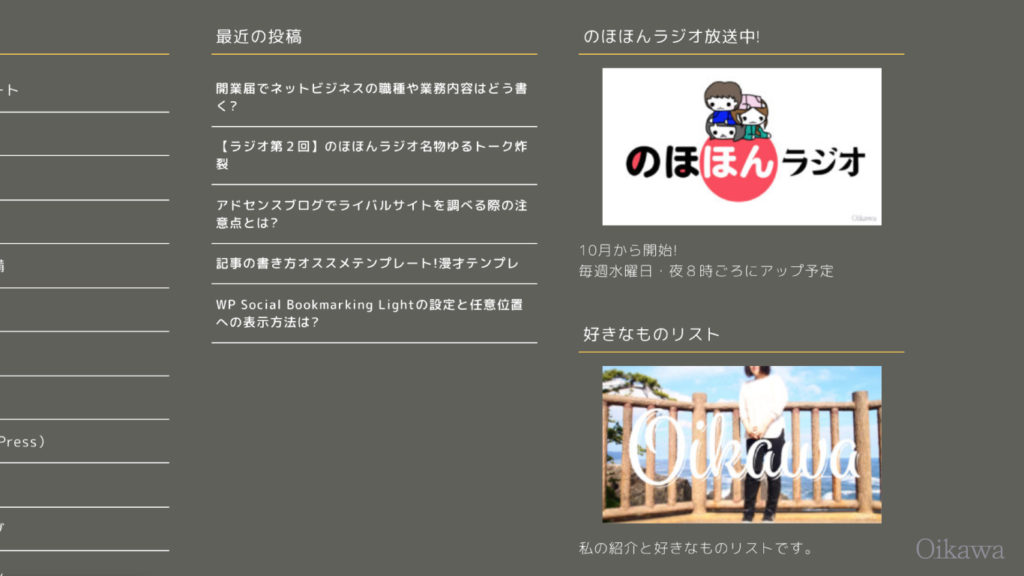
実際に画像が表示されるとこんな感じです。
まとめ:アクセスにつながる画像!
画像を貼れると見栄えも良くなります。
まとめサイトや特に見てもらいたいページのリンク用にも最適です。
活用していきましょう!
それでは!










