ワードプレス内にコードを簡単に入れることができるプラグインを紹介します。
目次
WordPressの<head></body>ってどこ!?
こんにちは、及川(オイカワ)です。
初心者がアドセンスブログで収益を得ようとする際に必ず尽きあたる壁が
「コードの埋め込み」
と思います。
Googleアドセンスやアナリティクスに限らず
「コードをコピーして<head>内にペーストしましょう」
「コードをコピーして</body>の前にペーストしましょう」
とあっても…
どこ!?
となりますよね。
さらにphpや直にソースを触るとなると、一つ間違えるとデータ破損、最悪の場合にはサイトが消える…
最近はワードプレスのテーマにソースを簡単に貼れる機能が付いていたりしますが、ない場合には、ワードプレスのプラグイン
「
を使えば簡単かつ安全に<head></body>にソースを書き込むことが可能ですので取り入れてみましょう。
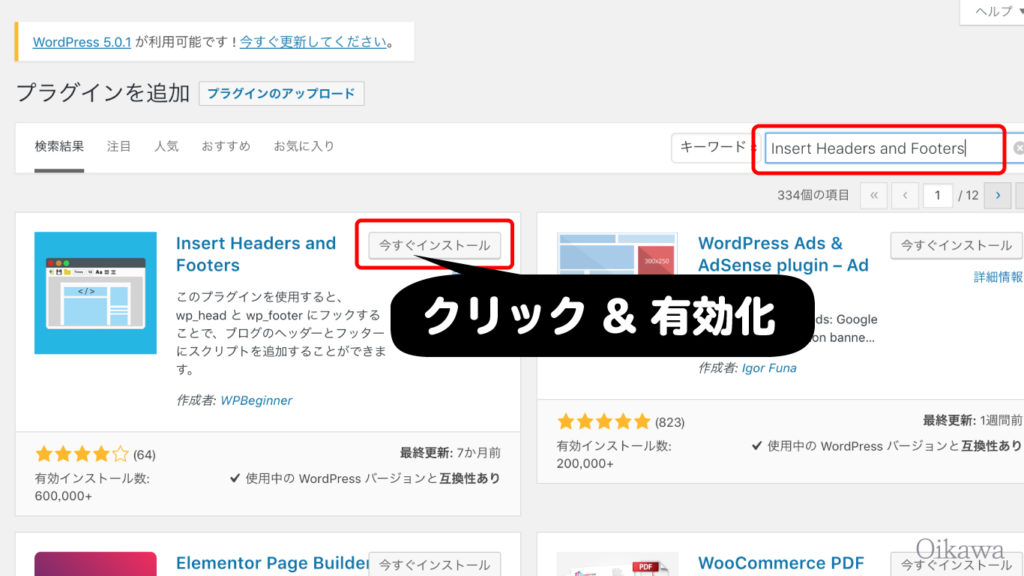
ワードプレス管理画面の
プラグイン>新規追加
で
「

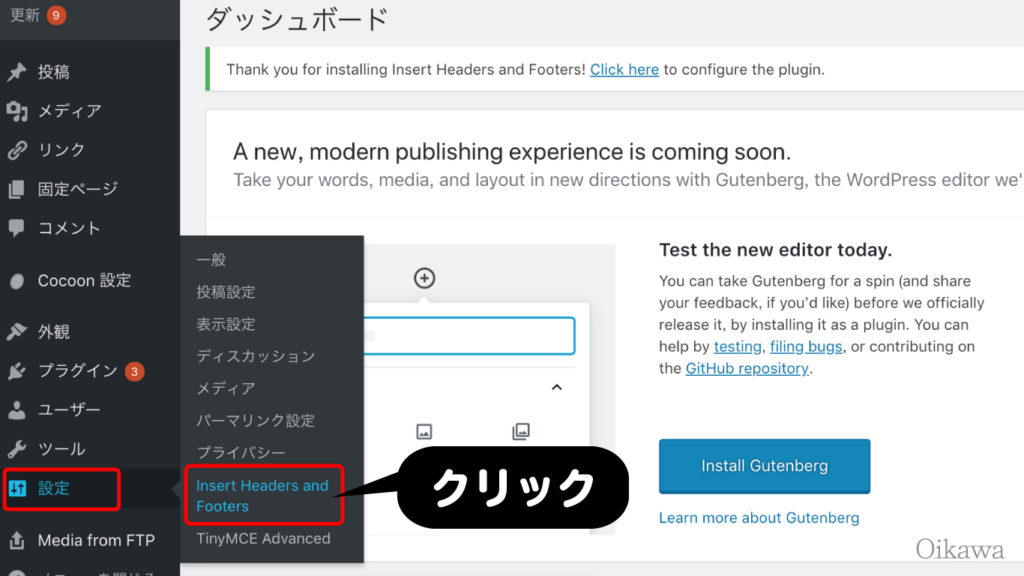
ワードプレスの管理画面で
設定>
をクリックします。

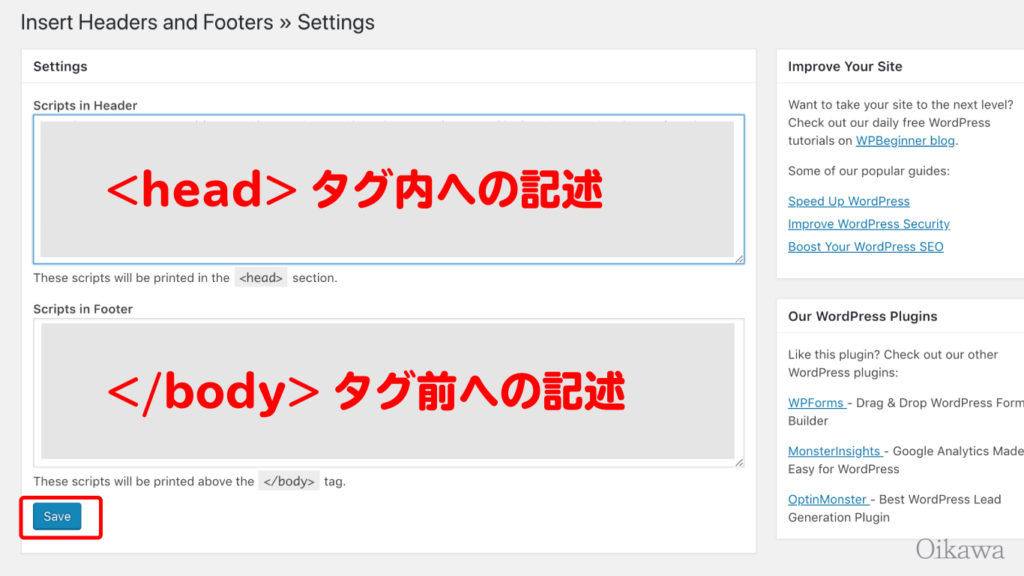
入力フォームがあるので、該当する箇所にソースをペーストするだけです。

上部分は<head>内への記述
下部分は</body>の前への記述
になります。
最後に「Save」ボタンを忘れずにクリックしましょう。