WordPressのプラグイン「Auto Post Thumbnail」でアイキャッチ画像を自動表示する方法をまとめました。
目次
アイキャッチ画像を入れ忘れた…手間だ……
こんにちは、及川(オイカワ)です。
WordPressなどでブログ作成をしていて思うこと……
「アイキャッチ画像、用意するのが面倒……手間だ……」
「アイキャッチ画像、入れ忘れた!」
1つくらいならいいのですが、これが複数となると直したりするのが面倒です。
でも放置しておくと、サイトの見栄えが良くない……
そんな時に便利なのが、アイキャッチ画像を自動表示させてくれるプラグインの存在です。
オススメのプラグイン「Auto Post Thumbnail」の使い方を紹介します。
とても簡単なのでぜひ活用してみてください!
Auto Post Thumbnailの使い方
「Auto Post Thumbnail」ダウンロード
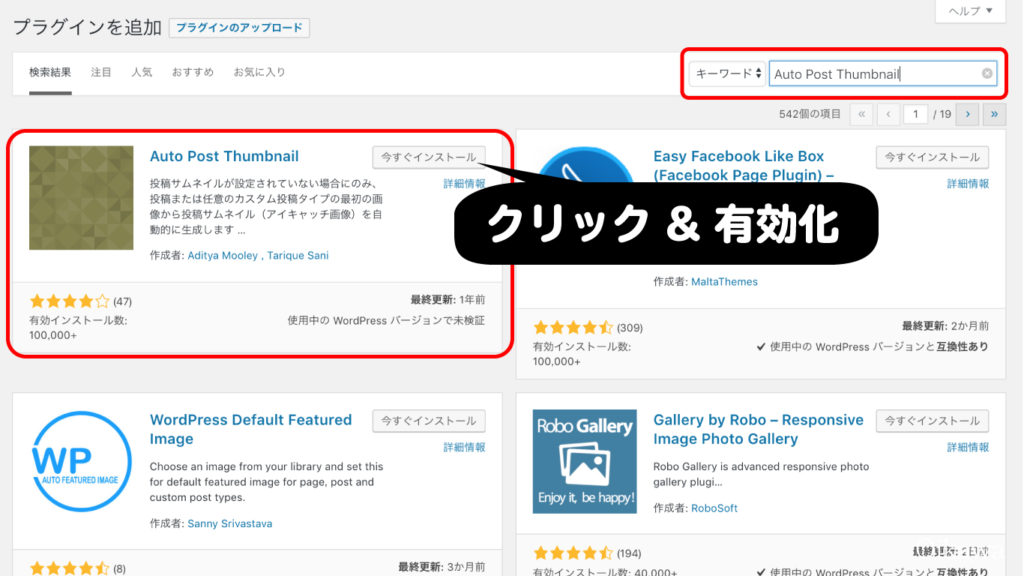
WordPressの管理メニューから
「プラグイン」>「新規追加」を選択&クリックします。
「Auto Post Thumbnail」
を検索して、ダウンロード&有効化にします。

「Auto Post Thumbnail」が有効化されると、次回以降の投稿から、自動的にアイキャッチ画像が表示されるようになります。
過去記事のアイキャッチ画像を自動表示させる方法
「Auto Post Thumbnail」を有効化した「後」の記事は、アイキャッチを自動表示させることが可能になりますが、今まで投稿した記事のアイキャッチ画像は設定されていない状態です。
そこで、全ての記事に適用されるように設定します。
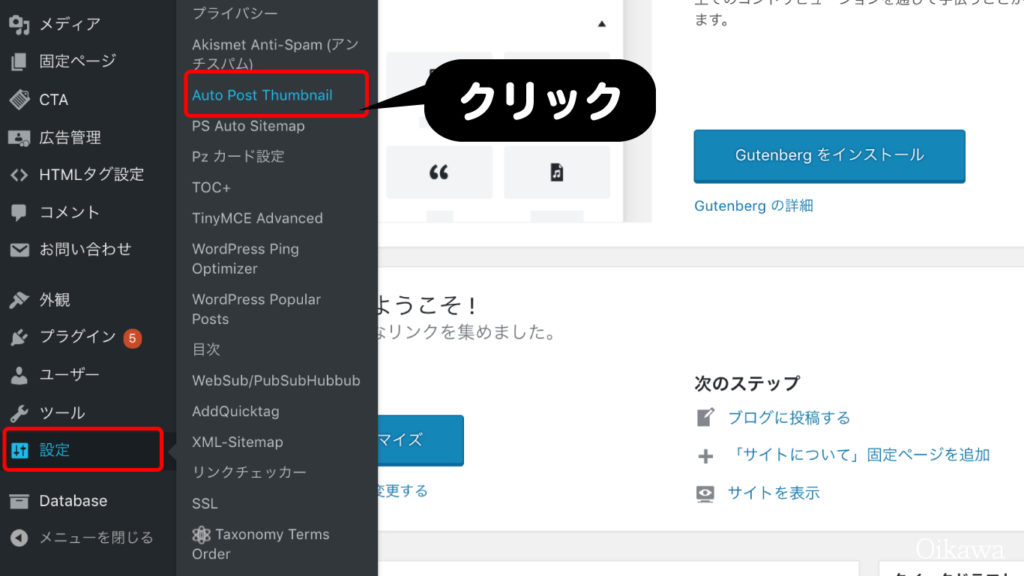
管理メニュー画面で
「設定」>「Auto Post Thumbnail」
をクリックします。

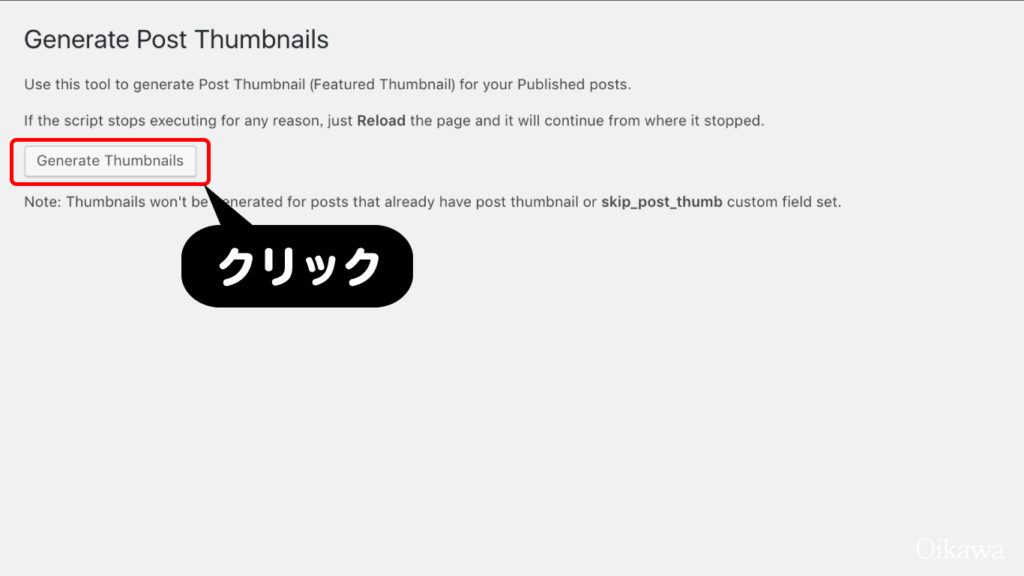
シンプルな画面が出てきます。
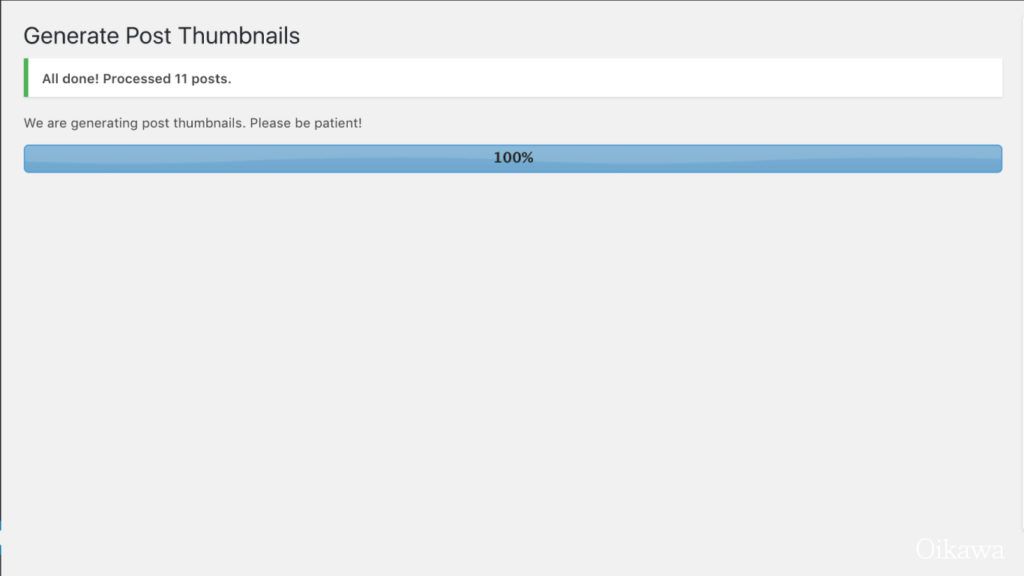
「Generate Thumbnails」ボタンをクリックすると自動でアイキャッチ画像が表示されるようになります。


たったこれだけで完了です。
注意点!記事内の画像が使われます……
アイキャッチ画像が自動表示・設定されるのには条件があります。
それが「投稿内記事で画像が使われている場合」。
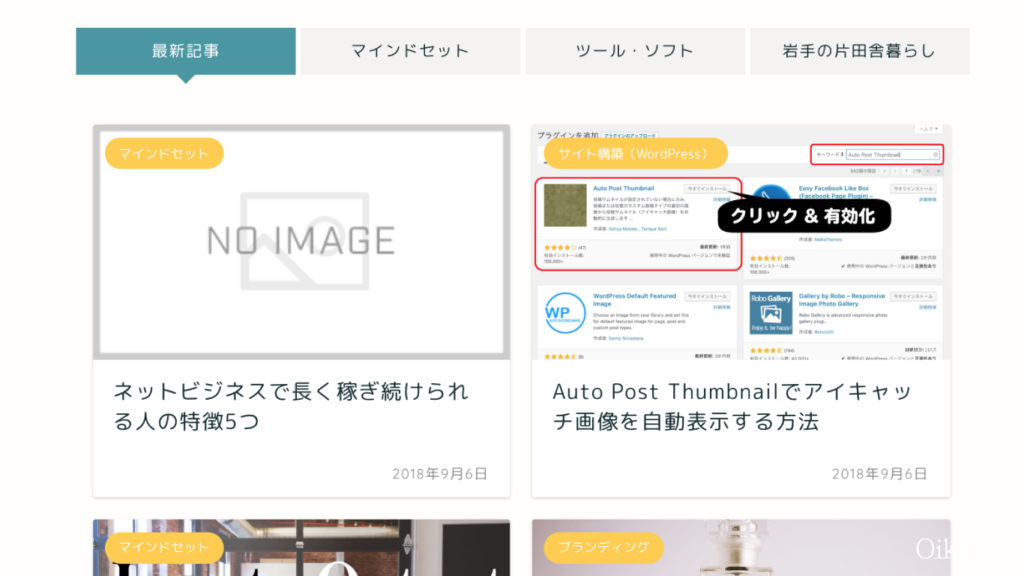
アイキャッチ画像を設定しないまま投稿した2つの記事
- 記事内で画像を使用している(右)
- 記事内で画像を使用していない(左)
の違いです。

記事内で画像を利用していれば、その記事がアイキャッチ画像として使われます。
記事内にそもそも画像がなければ、自動表示されません。










