関連記事表示を自動でしてくれるプラグイン「WordPress Related Posts」の項目と設定方法についてです。
目次
関連記事を自動化してしまおう!
こんにちは、及川(オイカワ)です。
今回は
「関連記事作成が自動でできるプラグイン」
についてです。
アドセンスブログはじめ、サイトに訪れた人に、さらに情報を提供したい&見てもらいたい時に便利なのが
「関連記事」!
この記事に興味があるなら、こちらも……という、おもてなし要素もあるので、ユーザーは自分が興味ある記事をどんどん読み込めるし、サイト運営側もユーザーの滞在時間が長くなる=記事を見てもらえるということで、どちらにとっても嬉しい状態になります。
しかし、関連記事をいちいち手動でつくるのは面倒(関連した内容の記事を探して、リンクをかけての繰り返し)……ですよね……。
そこで、ワードプレスを使っている人にはとても便利!
プラグインで関連記事作成も「自動化」してしまおう!
ということなんです。
今回はその中でも特に簡単に設定できる
「WordPress Related Posts」
について、説明していきます。
本当に便利ですので、ぜひ使ってみてくださいね!
「WordPress Related Posts」の項目設定方法
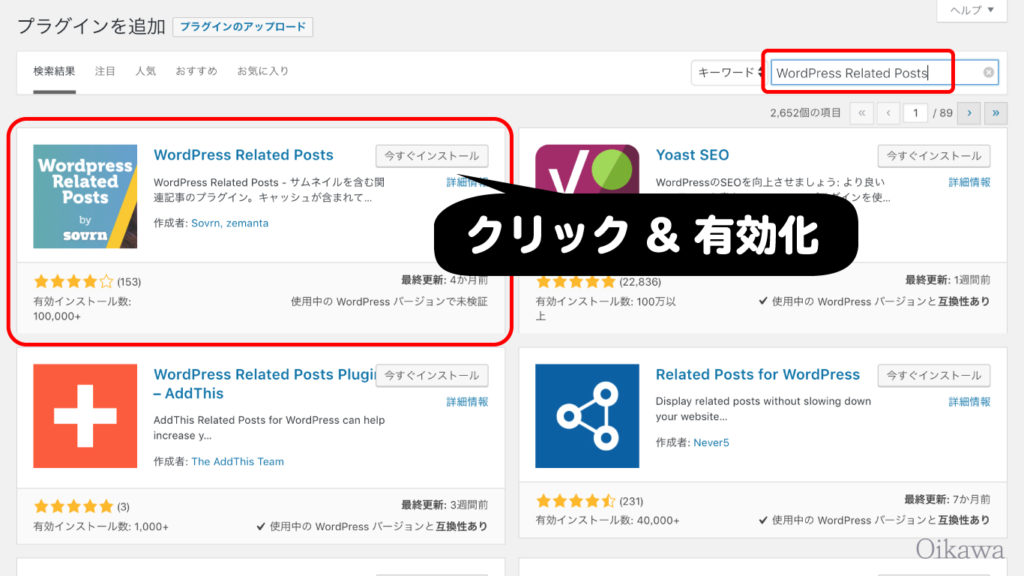
「WordPress Related Posts」のインストール
ワードプレスの管理画面
「プラグイン」>「新規追加」
をクリックし、
「WordPress Related Posts」
を検索、インストールとともに有効化をします。

「WordPress Related Posts」の項目設定と説明
「WordPress Related Posts」は英語で書かれていますが、設定自体は難しくないので次の説明を参考にしながらぜひ設定してみてください。
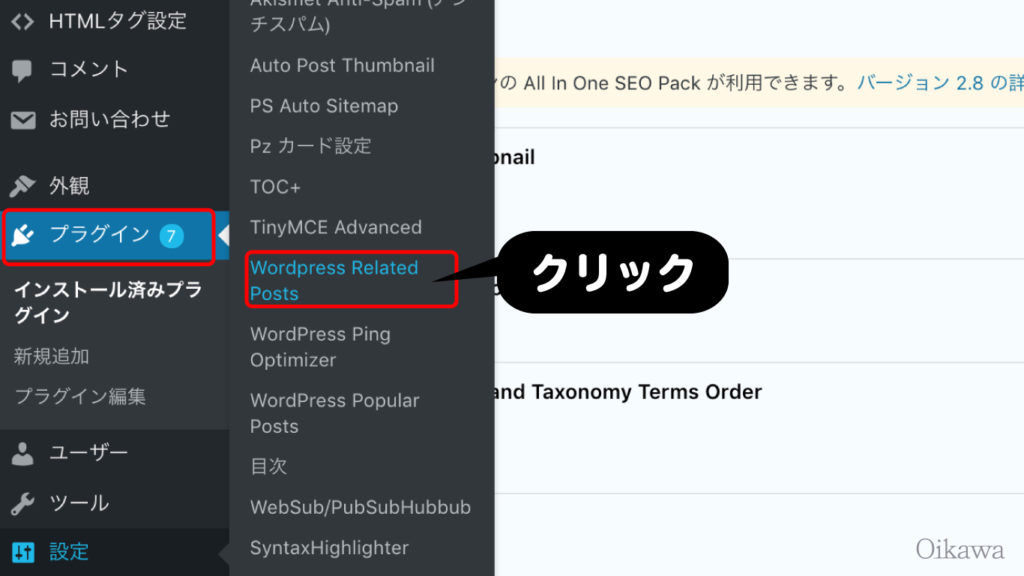
ワードプレスの管理メニュー
「設定」>「WordPress Related Posts」
をクリックします。

設定画面が現れますので、順次、自分がカスタマイズしたいように設定していきましょう。
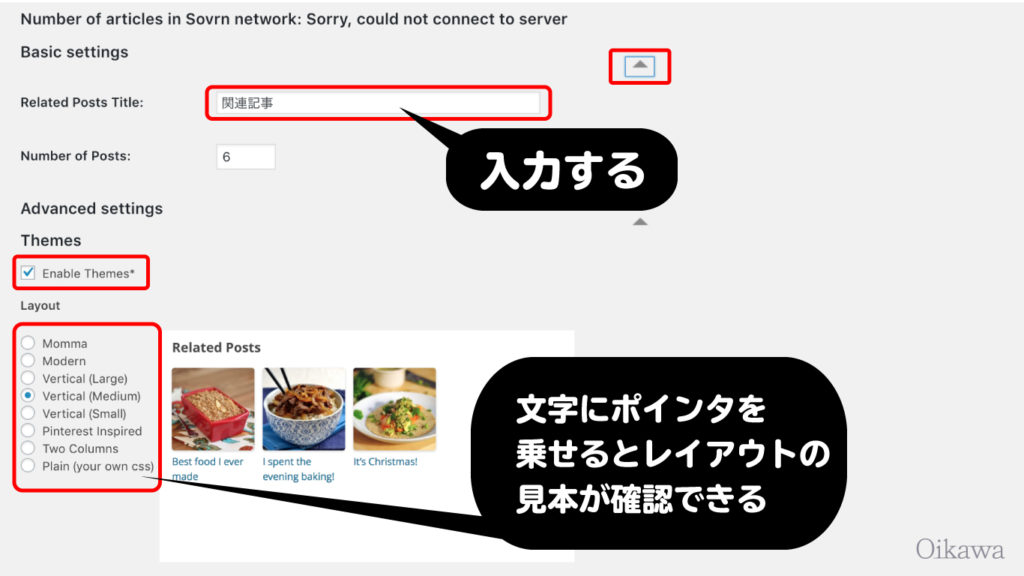
(※画像のように設定画面が見えない!という場合には、「隠れている」場合があります。▼ボタンを押すことで出てきます)

- Related Posts Title=関連記事の見出しを入力します
- Number of Posts=関連記事で表示させたい記事数を選びます
- Enable Themas=関連記事のテーマ化を有効化するかどうか(チェックを入れます)
- Layout=関連記事のレイアウトが選べます。
各項目の文字部分にポインタ(マウス)を乗せると右のほうにレイアウトの見本が出てきますので、好みのデザインにチェックボタンをいれてください。

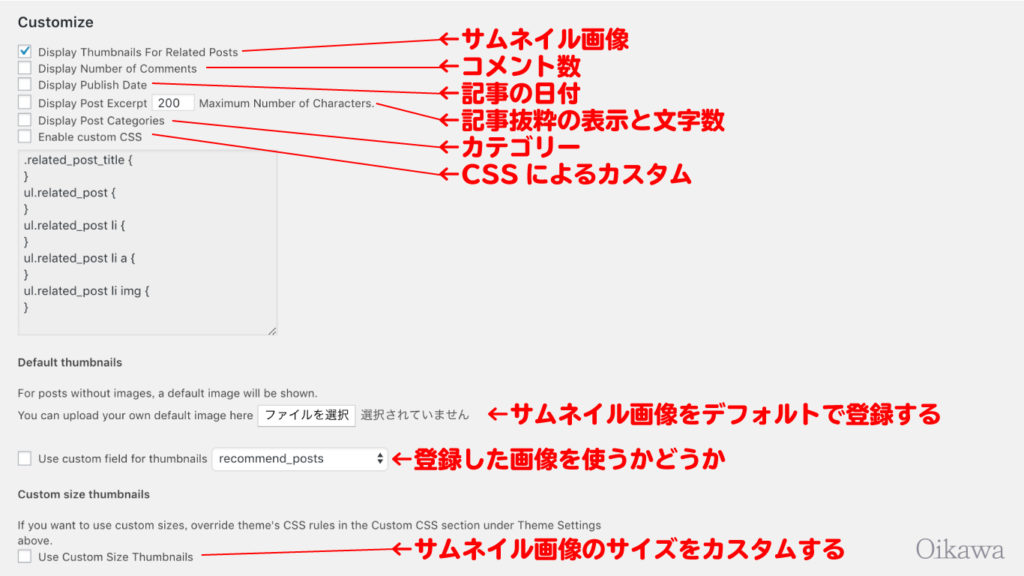
Customizeでは、表示する/表示しない、の選択ができます(表示したい場合はチェックを入れる)
- サムネイル画像
- 記事のコメント数
- 記事の日付
- 記事内容とその文字数
- カテゴリー
さらに、CSSによるカスタマイズも可能になっています。
Default thumbnailsでは、デフォルトでサムネイル画像を登録および使用する設定ができます。

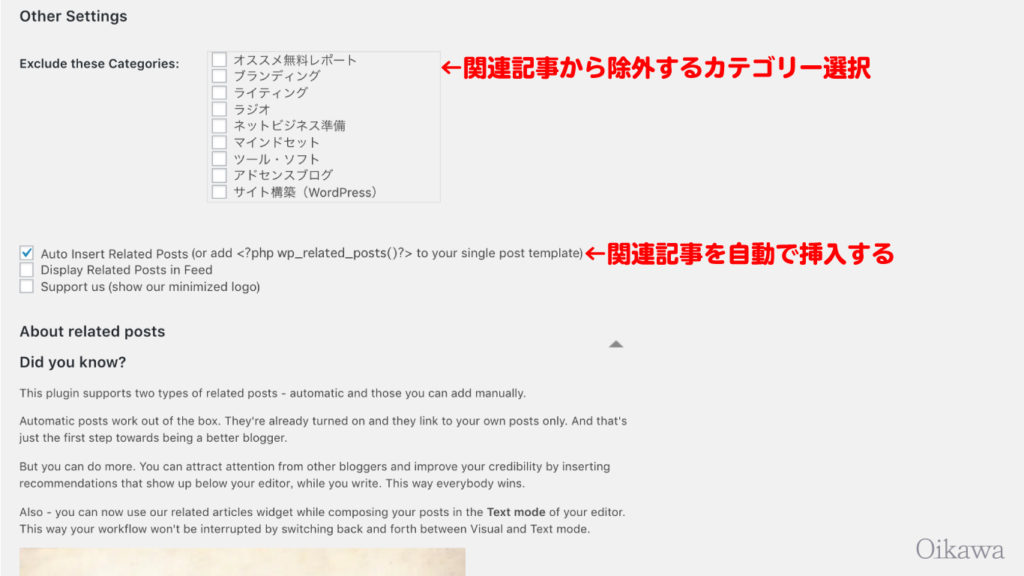
Exclude these Categoriesは、関連記事から除外したい記事をカテゴリーで指定することができます。
- Auto Insert Related Posts…=関連記事を自動挿入する
- Display Related Posts in Feed=RSSフィードにも関連記事を表示できるようにする
- Support us (show our minimized logo)=WordPress Related Postsのロゴの表示
Auto Insert Related Posts…は自動で関連記事を挿入してくれる機能なのでチェックを入れましょう。
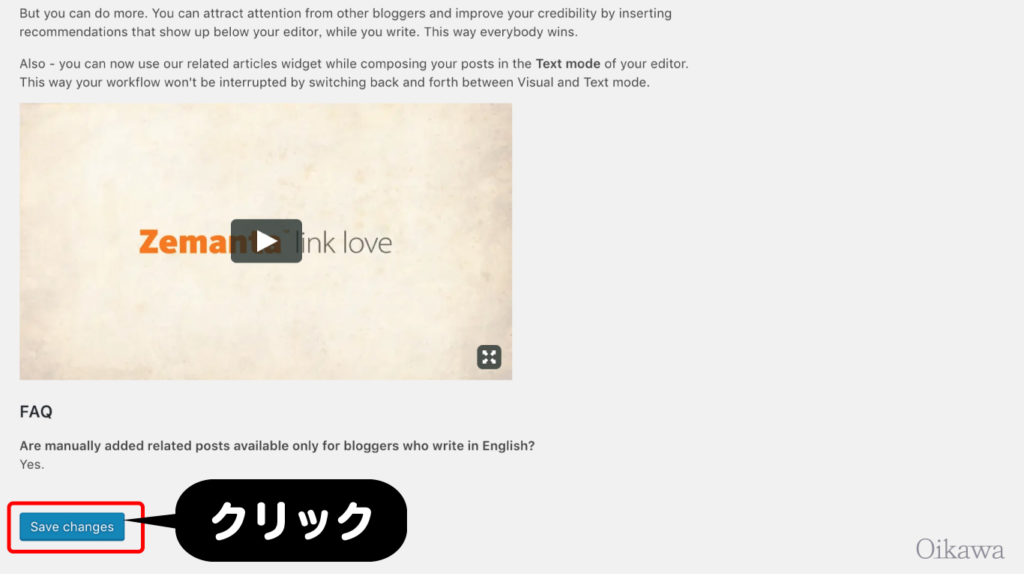
以上で設定完了です。

最後に「Save changes」ボタンをクリックするのを忘れずに!
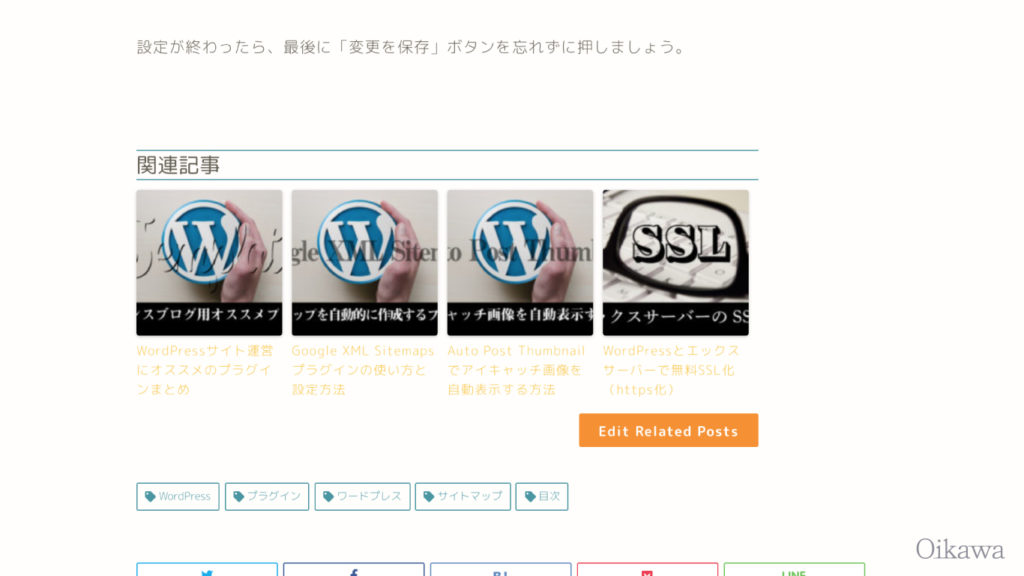
出来上がった記事に自動で入っていることを確認!
設定が上手くいっていれば、ワードプレスの記事中に、関連記事が入っています。
自分好みのレイアウトや設定にして取り入れてみましょう。

関連記事を自分でカスタマイズする方法
記事の中には「自分で関連した記事を選びたい……」という場合もあると思いますが、自分自身でカスタマイズすることも可能です。
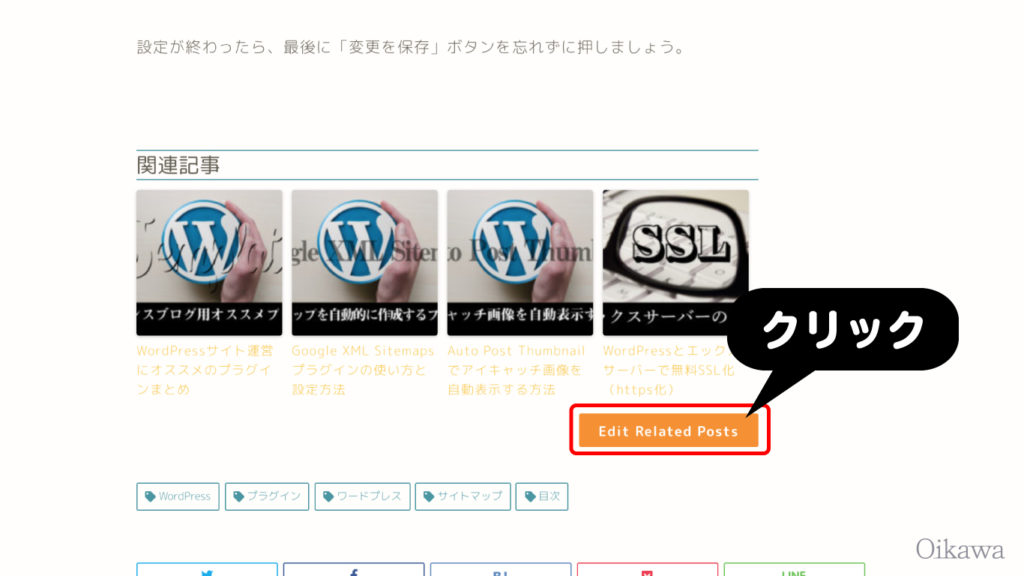
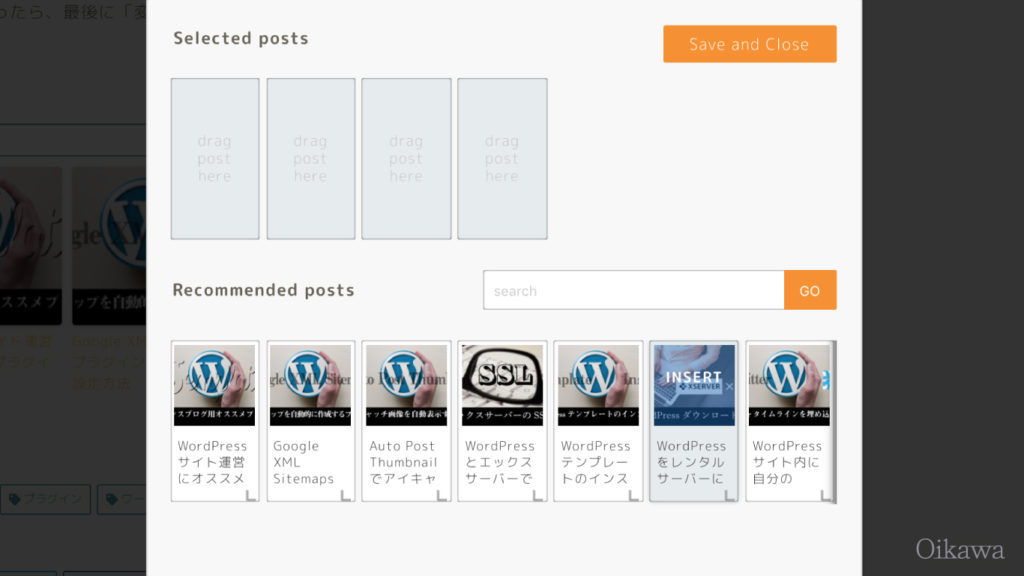
ログインしたまま、作成記事を見てみると、自動で出来上がった関連記事の下の方に「Edit Related Posts」ボタンがあります。

このボタンをクリックすることで、カスタマイズ画面に切り替わります。

上が実際に表示される関連記事。
下が関連する候補記事です。
検索ワードを入れて自分で入れたい記事を探すことが可能です。

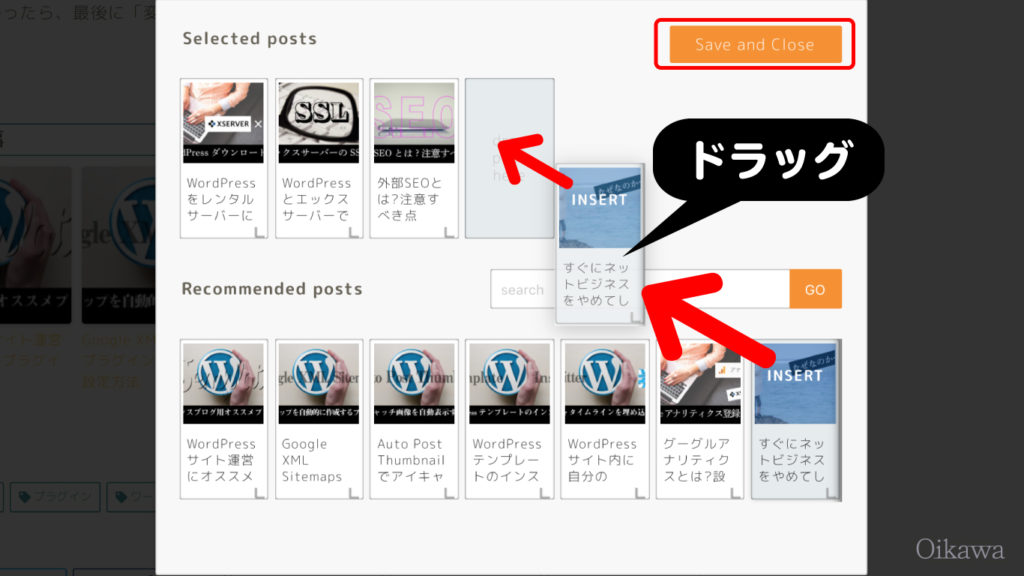
編集方法ですが、下の候補記事を上の枠にドラッグして入れるだけ。
とても簡単です。
最後に「Save and Close」ボタンを押して確定とともにカスタマイズのウィンドウが消えます。
PHPコードで表示位置を指定する場合
PHPコードで表示位置を指定する場合は、次のコードをテンプレートに直接書き込みます。
<?php wp_related_posts()?>










