WordPressのプラグイン「PS Auto Sitemap」を使って、簡単にサイトマップ(目次)を作る方法です。
目次
ブログにサイトマップ(目次)が必要な理由
こんにちは、及川(オイカワ)です。
今回は
「ワードプレスにサイトマップ(目次)を簡単に作る方法」
簡単に作るためにプラグイン「PS Auto Sitemap」の設定方法についてです。
このサイトだと、サイトのトップにある「サイトマップ」という部分を「PS Auto Sitemap」で作っています。
なぜ、サイトマップを作るのかというと
ユーザビリティ向上と、ユーザーの滞在時間が長くなるため。
サイトやブログにサイトマップ(目次)がないのは、
書籍に目次がないようなもの!(見づらいですよね?)
今回は「ユーザー向け」のサイトマップについてですので、
クローラー向けのサイトマップについては、こちらの記事を参考にしてくださいね。
関連記事:Google XML Sitemapsプラグインの使い方と設定方法
サイトマップ作成「PS Auto Sitemap」の設定方法
PS Auto Sitemapのインストール
ワードプレス管理画面の
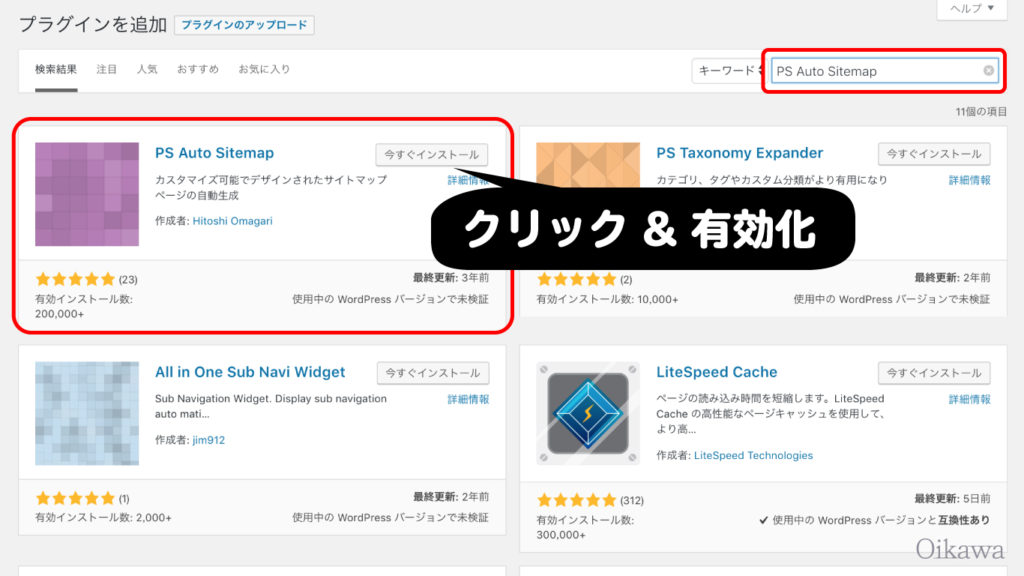
「プラグイン」>「新規追加」をクリックして
「PS Auto Sitemap」
を検索、インストールと有効化をしてください。

PS Auto Sitemapの設定方法
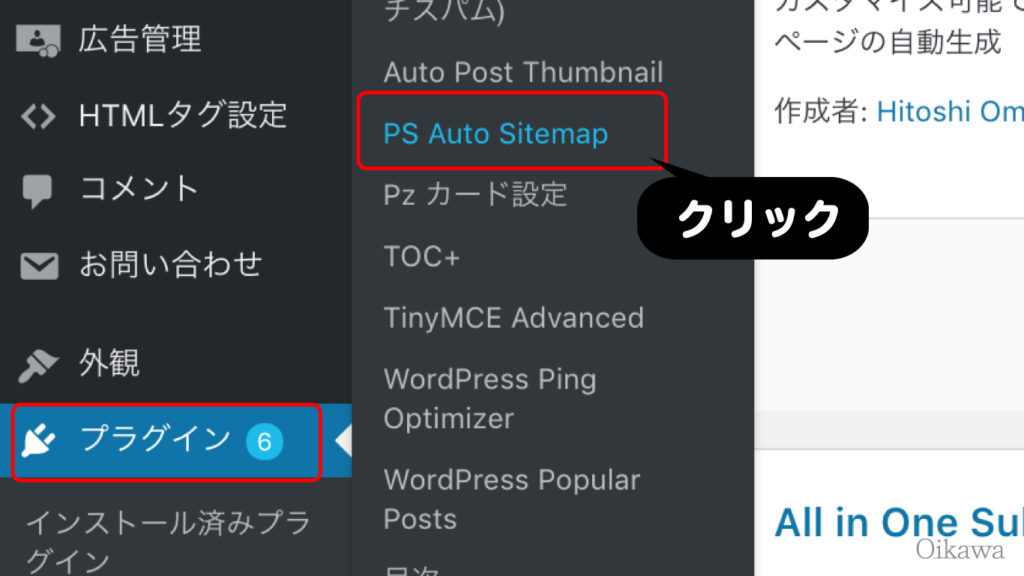
ワードプレスのメニュー画面
「設定」>「PS Auto Sitemap」
をクリックします。

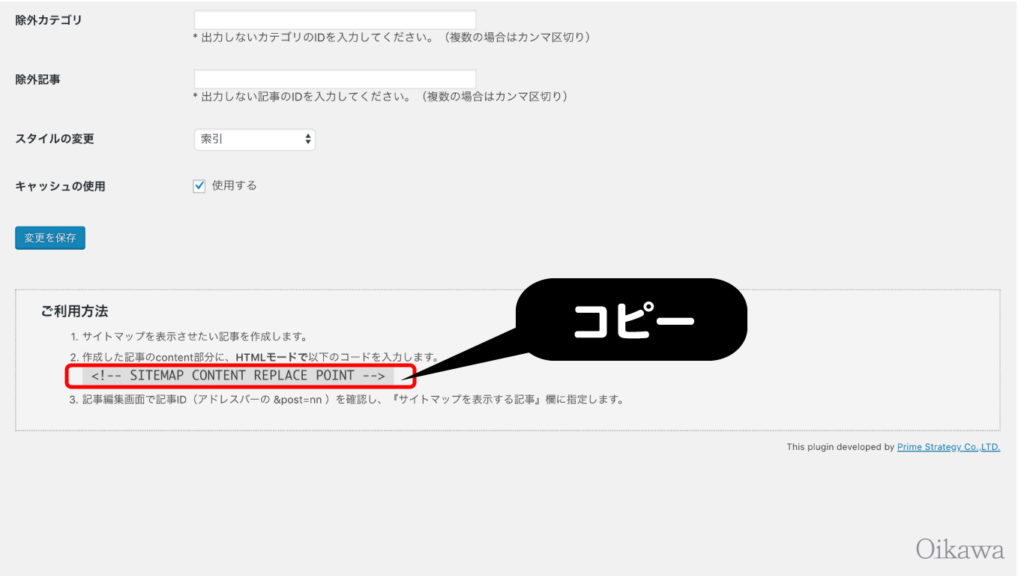
一番下の方にある赤枠部分のコードをコピーしてください。

次に、サイトマップを表示させるページを作ります。
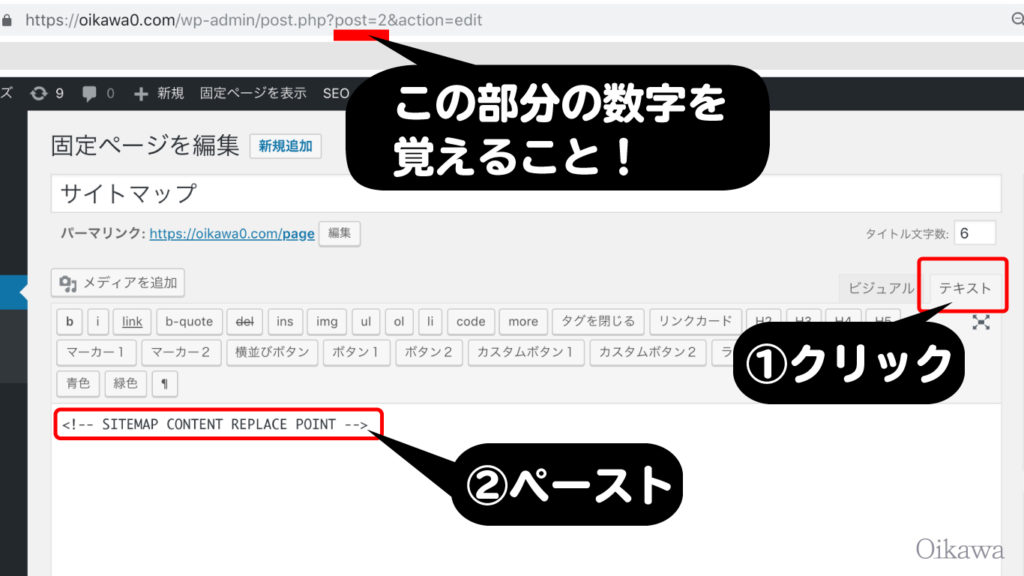
固定ページで「新規追加」ボタンを押し、サイトマップ用のページを作成したら、
「テキストモード」で先ほどコピーしたコードを記事部分にペーストをし、「公開」ボタンを押します。

そして、この固定ページのURLの赤線の数字(ページID)を覚えておいてください。
(次の設定作業に使います)
サイトマップのページを作成した後、再度「PS Auto Sitemap」の設定画面に戻ります。
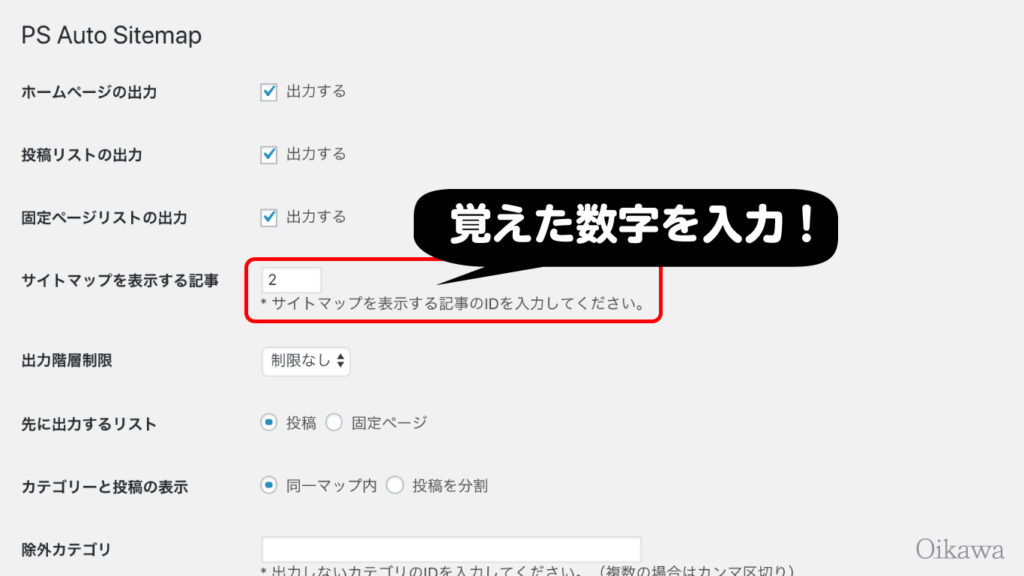
先ほど覚えた数字(ページID)を
「サイトマップを表示する記事」の欄に入力します。

「除外記事」の項目では、先ほどのように該当する記事のページIDを入力することで、特定のページや記事をサイトマップに表示させないようにすることができます。
他の固定ページをサイトマップに表示させたくない場合などに利用します。
サイトマップのデザインを変更したい場合は「スタイルの変更」から、デザインの種類を選ぶことができます。
設定が終わったら、最後に「変更を保存」ボタンを忘れずに押しましょう。










