ソーシャルボタンを自動で入れてくれるワードプレスのプラグイン「WP Social Bookmarking Light」の使い方です。
目次
SNSボタンを自動で入れたい!
こんにちは、及川(オイカワ)です。
今回は
「ソーシャルボタンを簡単にワードプレスのブログに入れる方法」
です。
いくつか方法はあるのですが、簡単かつ自動化できるのがプラグインを用いた方法です。
その中でも「WP Social Bookmarking Light」の使い方・設定方法を説明していきます。
WP Social Bookmarking Lightの設定方法
WP Social Bookmarking Lightをインストール&有効化
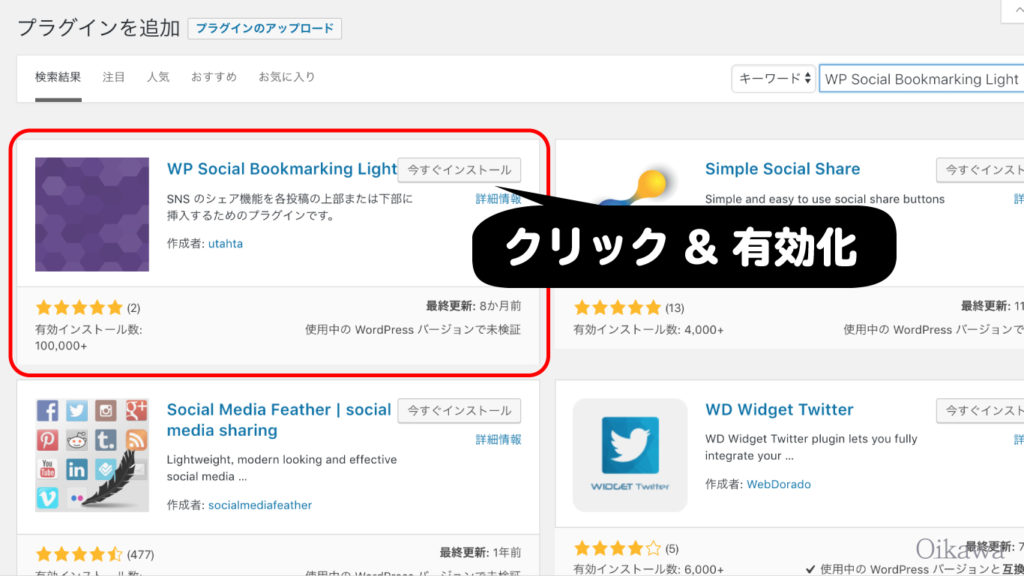
ワードプレス管理画面で
「プラグイン」>「新規追加」をクリック
「WP Social Bookmarking Light」
を検索して、インストールおよび有効化をしてください。

WP Social Bookmarking Lightの設定
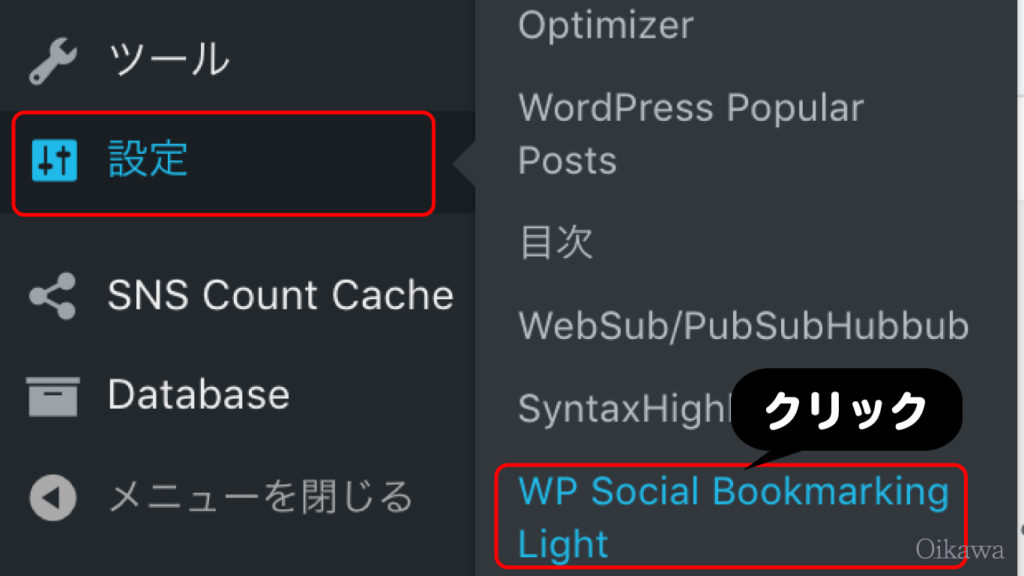
ワードプレス管理画面で
「設定」>「WP Social Bookmarking Light」をクリックします。

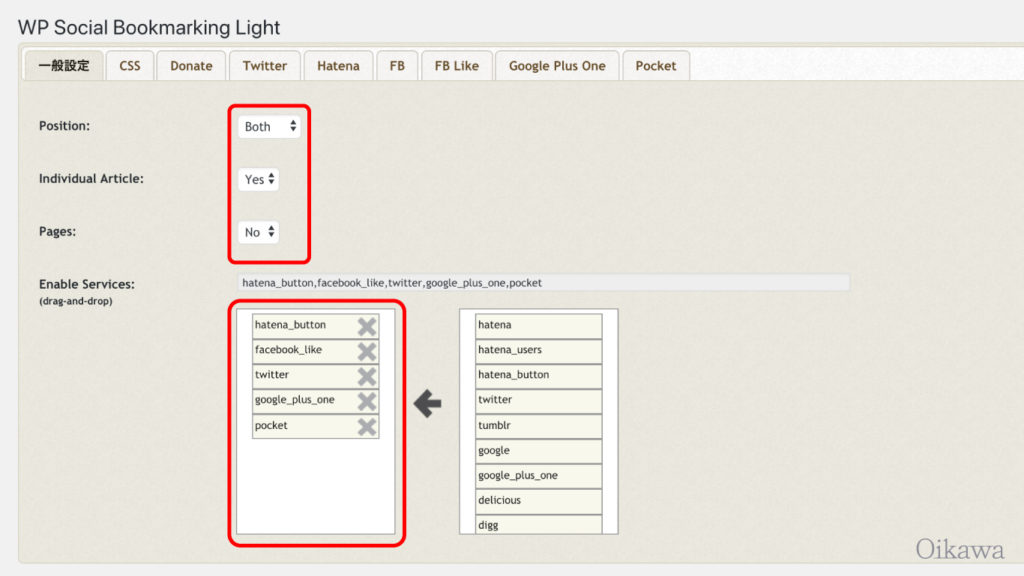
「一般設定」で次のように設定するのがオススメです。

Position(表示する場所)
- Top(ページ上部のみ表示)
- Bottom(ページ下部のみ表示)
- Both(ページ上部・下部どちらも表示)←オススメ!
- None(非表示)
Individual Article(個別記事の設定)
- Yes:記事一つひとつのページのみに表示する←オススメ!
- No:トップページやカテゴリーページでも各記事タイトル事にソーシャルボタンを表示する
Pages(固定ページへの表示)
- Yes:表示する
- No:表示しない←オススメ!
Enable Services(設置するボタンの種類)
ボタンは必要最小限の方がスッキリ見栄えもよいです。
追加したいボタンがあれば、右側の枠内からドラッグして追加。
削除したいボタンがあれば「✕」印をクリックすると消えます。
個人的にオススメなのは
- Facebookのいいね!
- Twitterのツイート
- はてぶボタン
- Google+1
- Pocketo
この5つがあれば十分!
コレ以外は自分がよく使うソーシャルボタンがあれば足していく……というのが良いと思います。
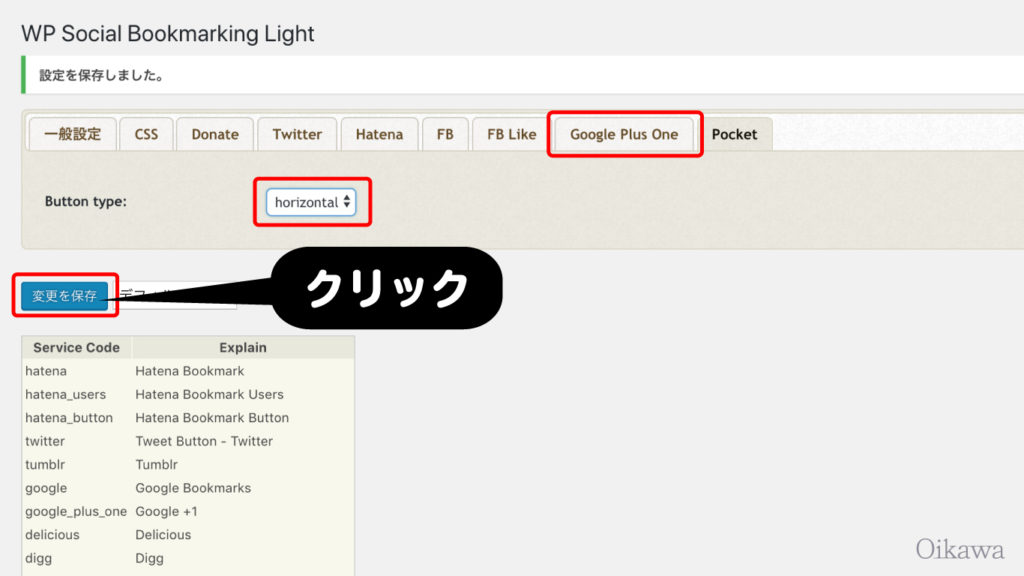
設定が終わったら、忘れずに「変更を保存」ボタンをクリックしましょう!
ソーシャルボタンのオススメ設定
一般設定で「変更を保存」ボタンを押すと、追加したソーシャルボタンのタブが更新・表示されます。1つずつ設定して、ボタンを有効化させましょう。
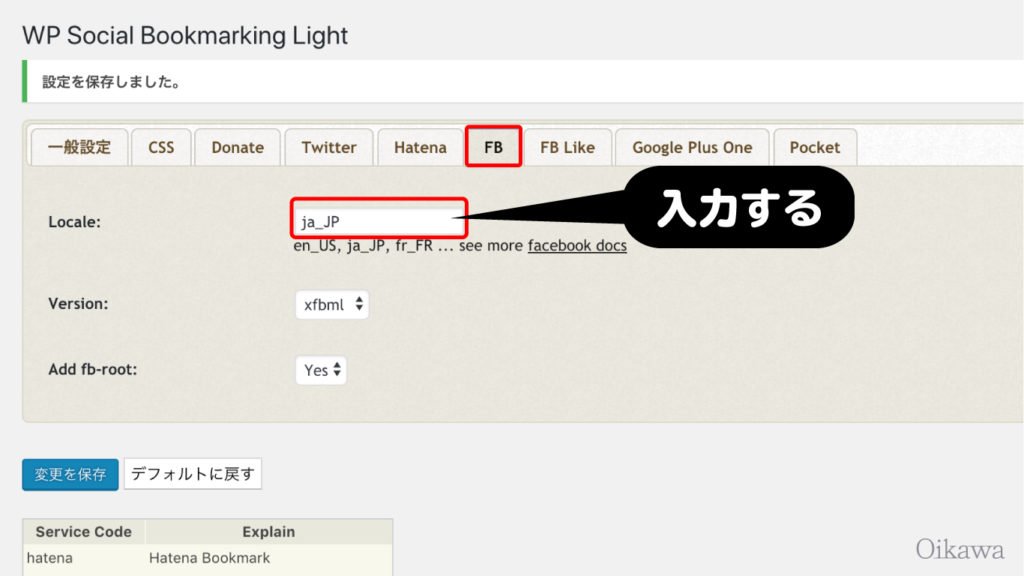
Facebookの場合(「いいね!」表示にする)
「いいね!」の文字を表示させる方法です。
「FB」タブをクリックします。

「Locale」の項目を「ja_JP」に変更すると、Facebookボタンの「like」という文字が「いいね!」に変更されます。
「変更を保存」ボタンをクリックしましょう。
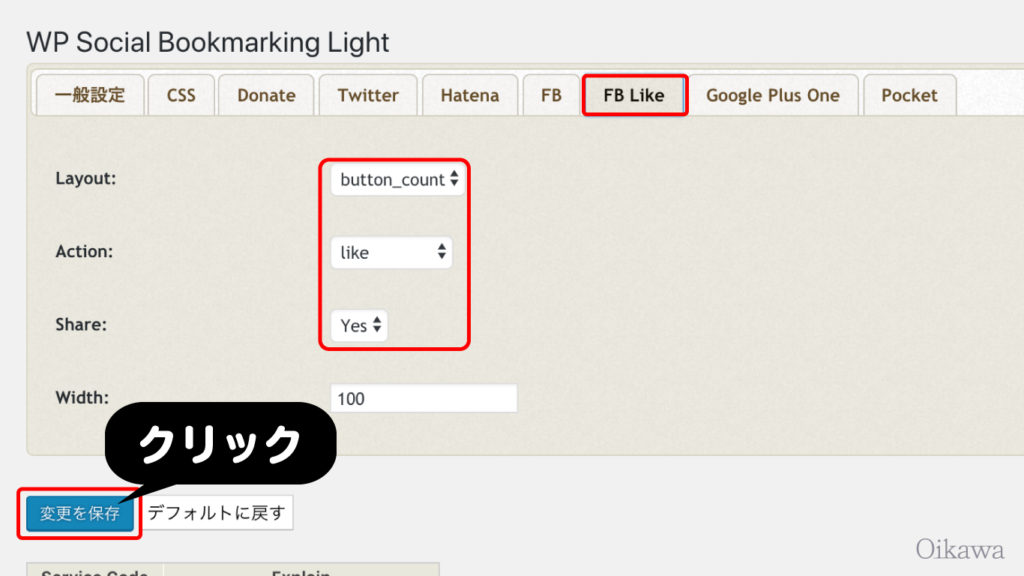
次に「FB Like」のタブをクリックします。
カウント式のいいね!とシェアボタンが表示されるようになるオススメ設定は次の通りです。

- Layout:ボタンのレイアウト
- Action:likeボタンにするかRecommendボタンにするか
- Share:いいね!ボタン以外にシェアボタンを表示するかどうか
<div class=”concept-box6″><p>
※ Facebookのいいね!ボタンの拡散効果を高める
「All in One SEO Pack 」とOGPの設定も効果的!
(準備中)
</p></div>
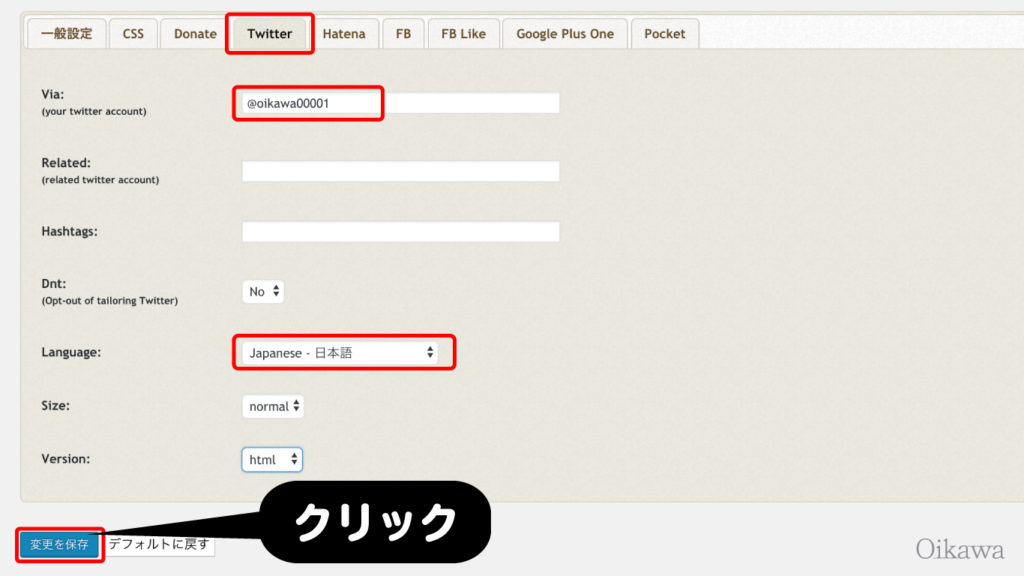
Twitterボタンの設定(日本語表記とアカウント情報追加)
Twitterのタグをクリックします。

次の設定がオススメです!
- Via:Twitterアカウントを入力する(自動でアカウント情報もツイート分に含まれる)
- Language:Japanese(ボタンが日本語表記になる)
ViaにあなたのTwitterのアカウントを入れることで、フォロワーの増加率が上がりやすくなります。
設定したら、忘れずに「設定を変更」ボタンをクリックしましょう。
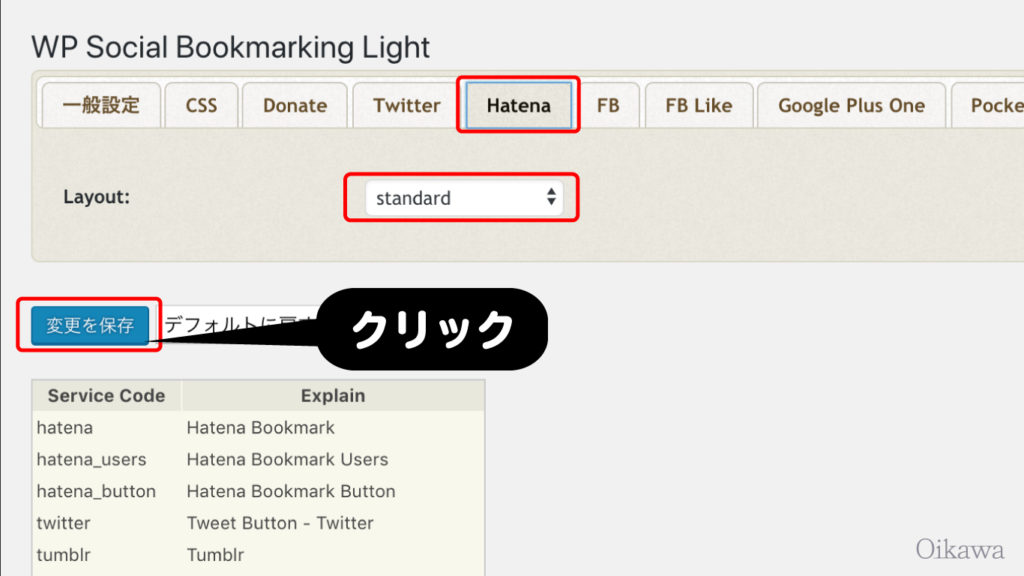
はてブボタンのオススメ設定
「Hatena」のタブをクリックします。
「Layout」を「standard」に変更すると、カウント式のボタンになるのでオススメです。

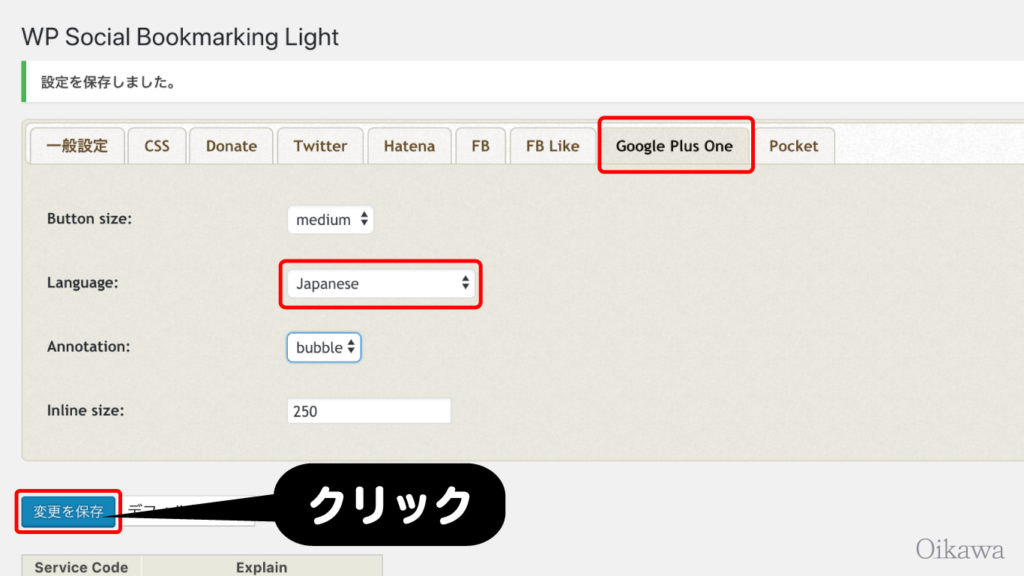
Google+1ボタンのオススメ設定方法
「Google Plus One」のタグをクリックします。

Pocketボタンのオススメ設定
「Pocket」のタグをクリックします。
ボタンのタイプは「horizontal」がオススメです。

PoketはSNSではなく気になるサイトをストックしておくサービスですが利用者が多いので付けておくと便利です。
以上で、オススメ設定の説明でした。
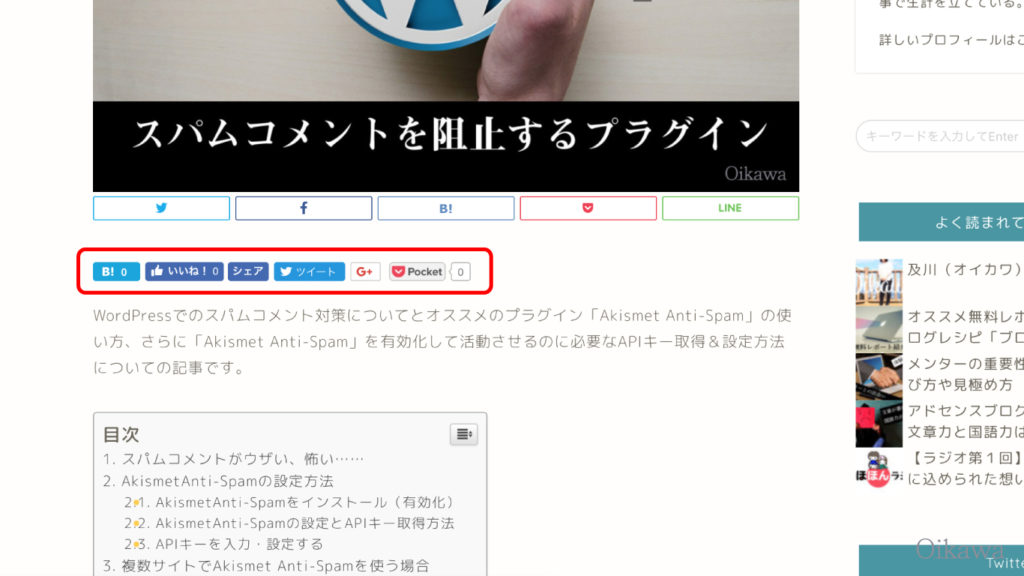
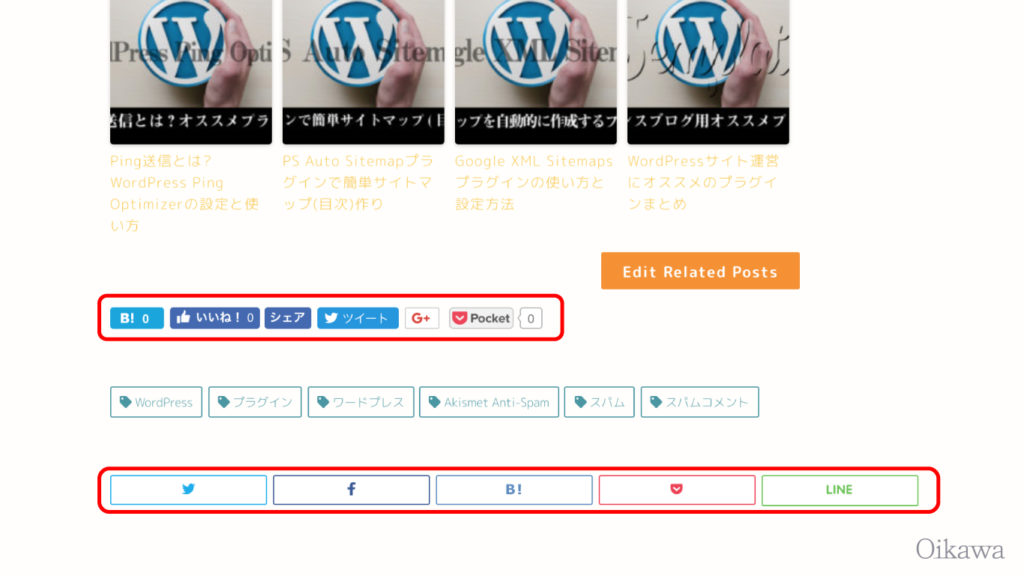
最後に実際にサイトを見て確認してみましょう!

任意の位置にボタンを配置するには?
phpコードで表示位置を指定することができます。
(phpがよくわからない人には編集をオススメできません)
コードの記述を間違えてしまった場合、エラーが発生することがあります。直にコードを書き込むのでサイト全体のバックアップを取った後に実行しましょう!
以下のソースを投稿のテーマファイル(single.php)に、表示させたい部分に書き込みます。
<?php wp_social_bookmarking_light_output_e(null, get_permalink(), the_title("","", false)); ?>
必要に応じて、固定ページのテーマファイル(page.php)にも記述します。
管理画面の一般設定で、「非表示」の設定をしておきましょう。
(二重に表示されないようにするため)
参考までにですが、アドセンスブログの場合、アドセンス広告のコードの下に上記のコードを貼り付けると良いですね!
(見栄えも良いので)
その場合に気をつけてほしいのが、あまり広告に近づけすぎないように注意して貼り付けてください。
広告の近くにあるボタン=誤クリックを誘導していると思われてアドセンス広告が停止される可能性があるからです。
まとめ:サイトに合わせた使い分けをしよう!
有料テーマで実装されていることも
このサイトでは、WordPressの有料テーマに設定されているボタンを活用しています。
サイトの雰囲気やデザインと馴染んでいて良い一方で「実際のSNSボタンの雰囲気がない」の方が押しやすい、という一面もあります。

自分のサイトに合わせて、好きなボタンを活用しましょう!
それでは!










