WordPressで作成したサイト・ブログにTwitterを埋め込む方法です。
目次
WordPressにツイッターのタイムラインを入れたい!
こんにちは、及川(オイカワ)です。
今回は、WordPress(ワードプレス)のサイトやブログのサイドバー等に自分のツイッターを埋め込む方法です。
思っていたよりも簡単でしたので、ぜひTwitterを活用している人は自分のブログやサイトに取り入れてみましょう!
WordPressにTwitterタイムラインを埋め込む方法
Twitterアカウントを用意する
WordPressに埋め込む前に、自分のTwitter(アカウント)を用意しましょう。
Twitterでタイムラインの埋め込みコードを取得する
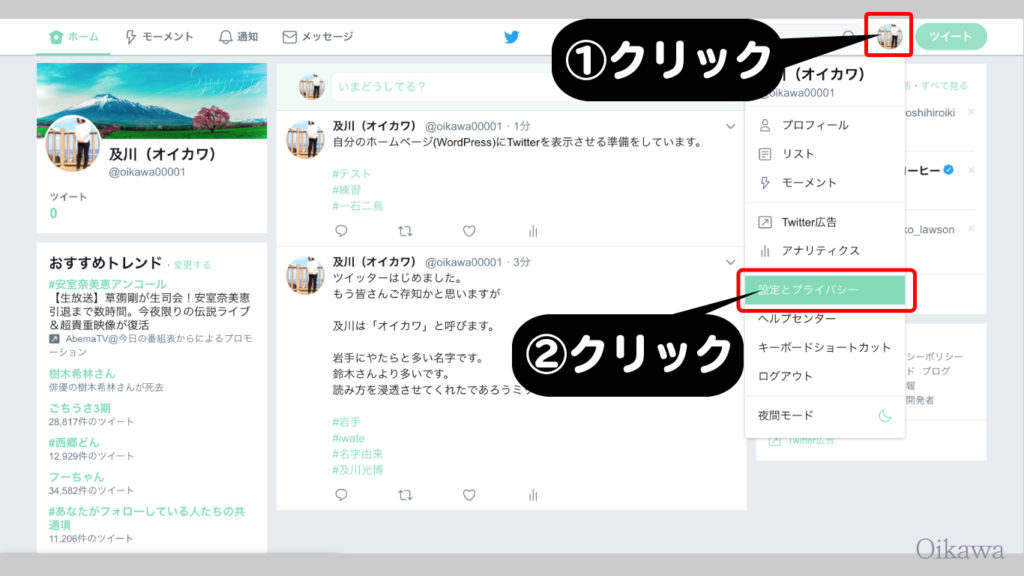
ログインしてTwitter画面を開き、右上にある自分のアイコン(プロフィールと設定)をクリック。出てきた項目の中から「設定とプライバシー」をクリックします。

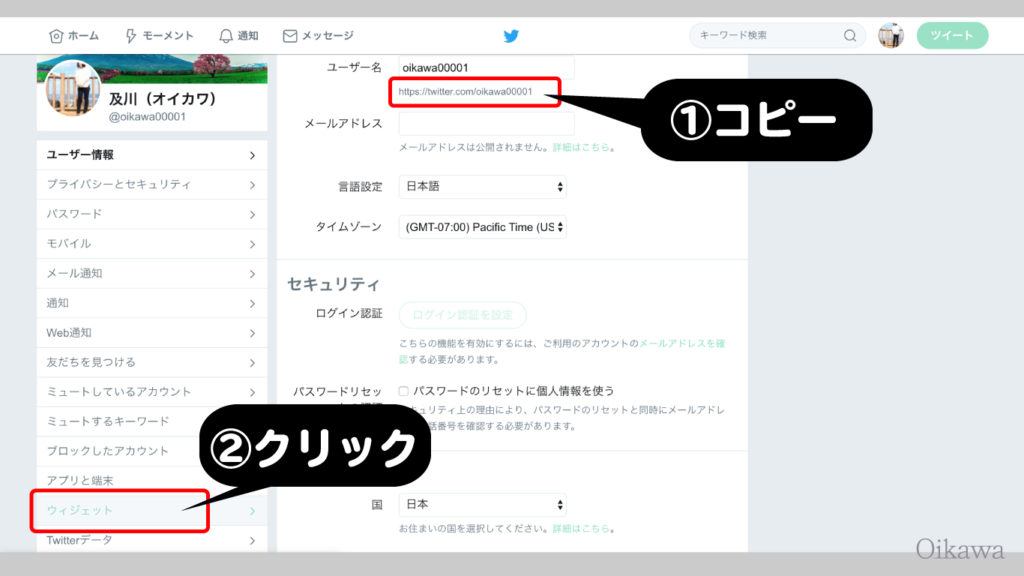
ユーザー情報画面に切り替わります。
この時に、赤枠の部分(あなたのTwitterのサイトアドレス)をコピーしておいてください。(「メモ帳」などにペーストして控えても良いです)
左側のウィジェットをクリックします。

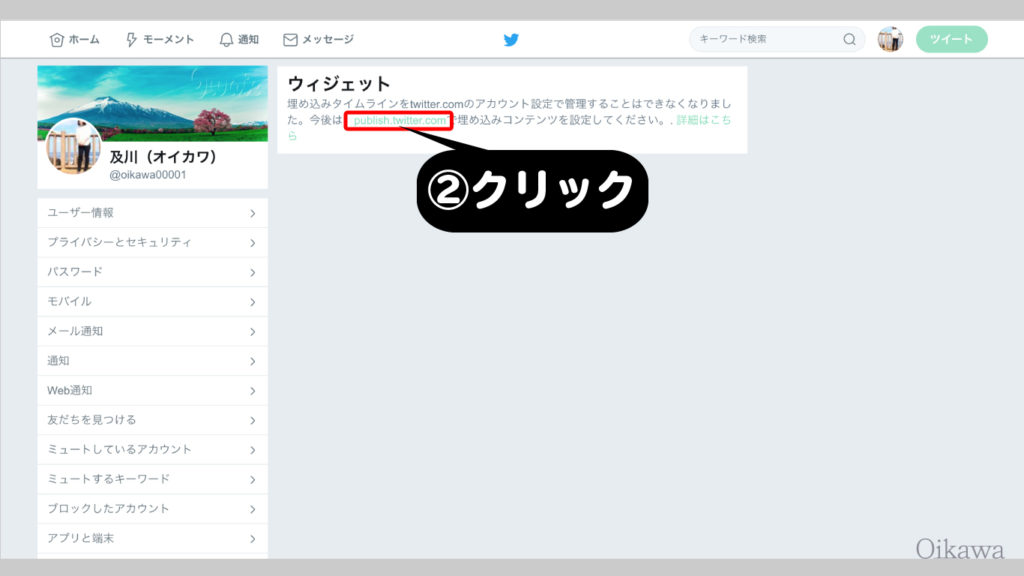
Twitter側で「ウィジェットの扱いができなくなった」旨の文章が出ます。
赤い枠の部分(publish.twitter.com)をクリックしましょう。

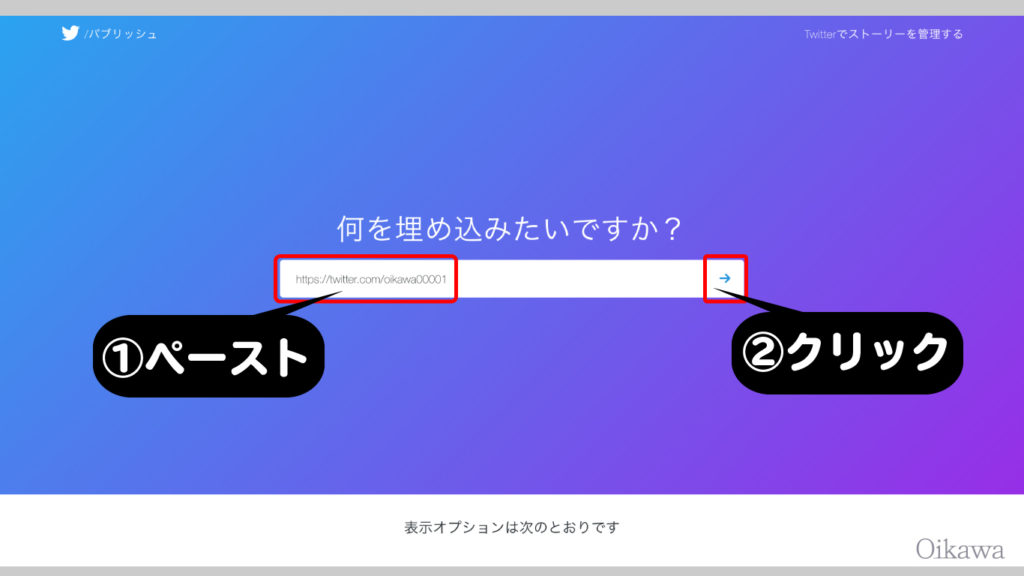
埋め込みコンテンツが表示されます。
先ほどコピーしたあなたのサイトをペーストして、矢印部分(∨または→)をクリックします。

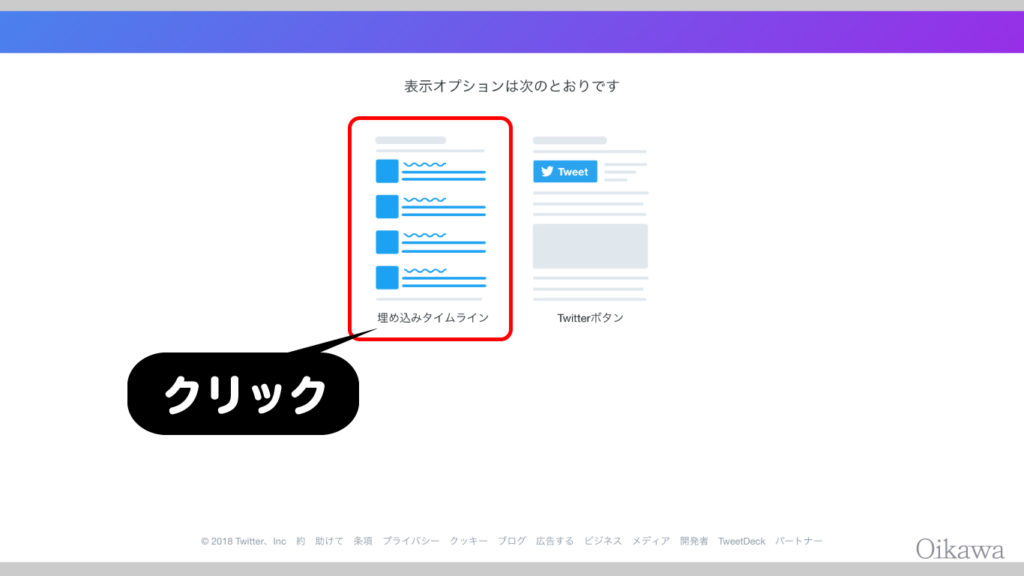
どの形式で埋め込みたいのか?の選択画面に移動しますので、「埋め込みタイムライン」を選択します。

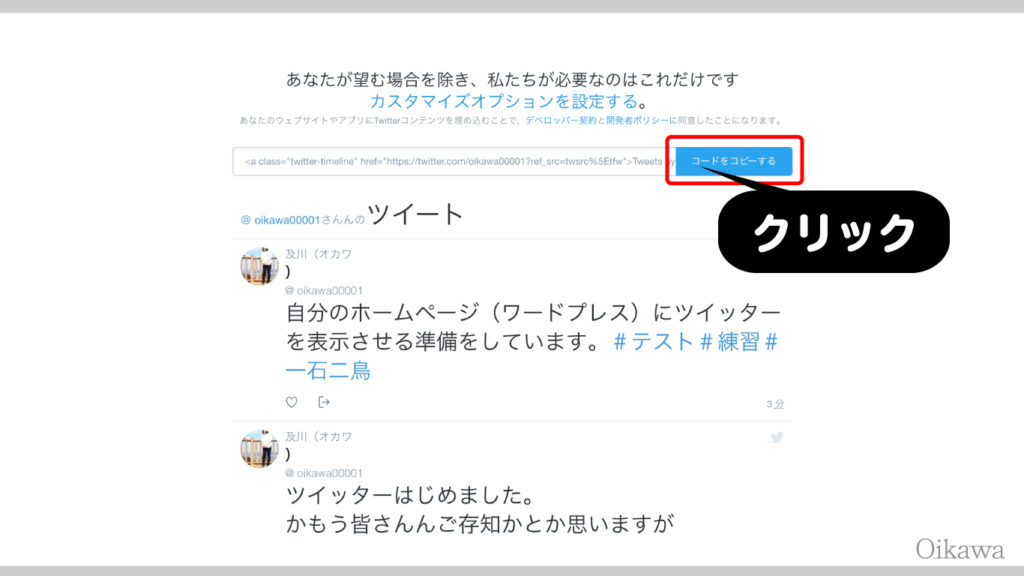
コードをコピーします(ボタンをクリック)。

コードをコピーした状態で、WordPressの画面に移動します。
(念のために別ウィンドウを開いてWordPress管理画面内に移動しましょう)
WordPressに埋め込みコードを入れる
WordPressメニュー画面で
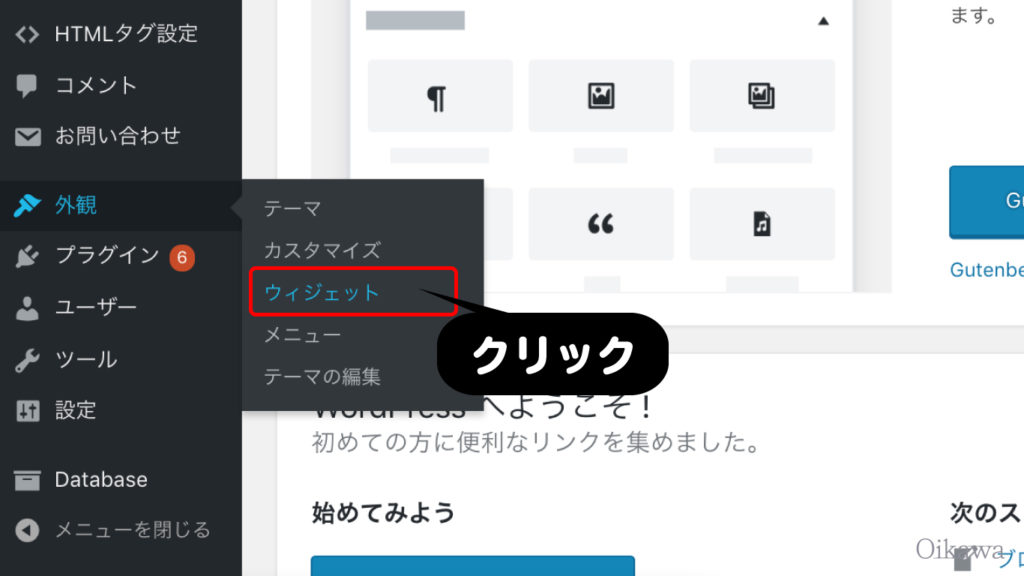
「外観」>「ウィジェット」をクリックします。

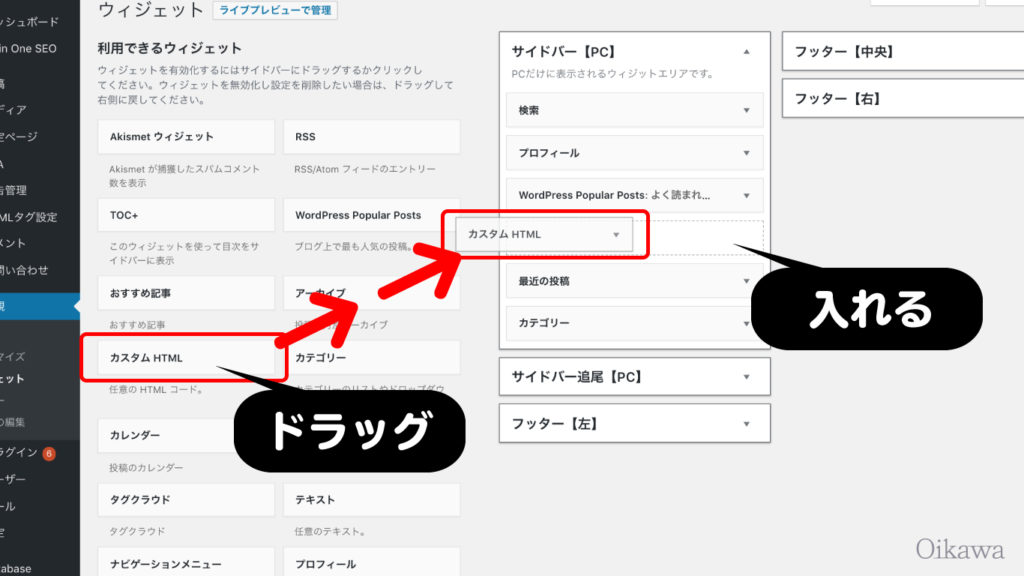
「カスタムHTML」をドラッグして、Twitterタイムラインを埋め込みたい場所(今回は「サイドバー」)にドラッグして入れます。

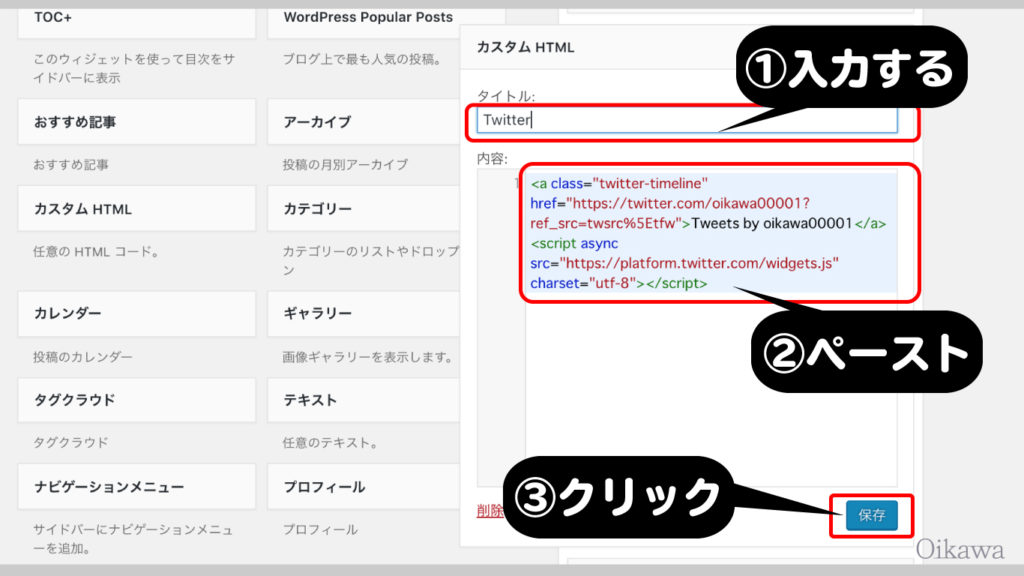
「カスタムHTML」をクリックして詳細を開きます。
タイトルを「Twitter」などに変え、埋め込みコードをペーストして、「保存」ボタンをクリックします。

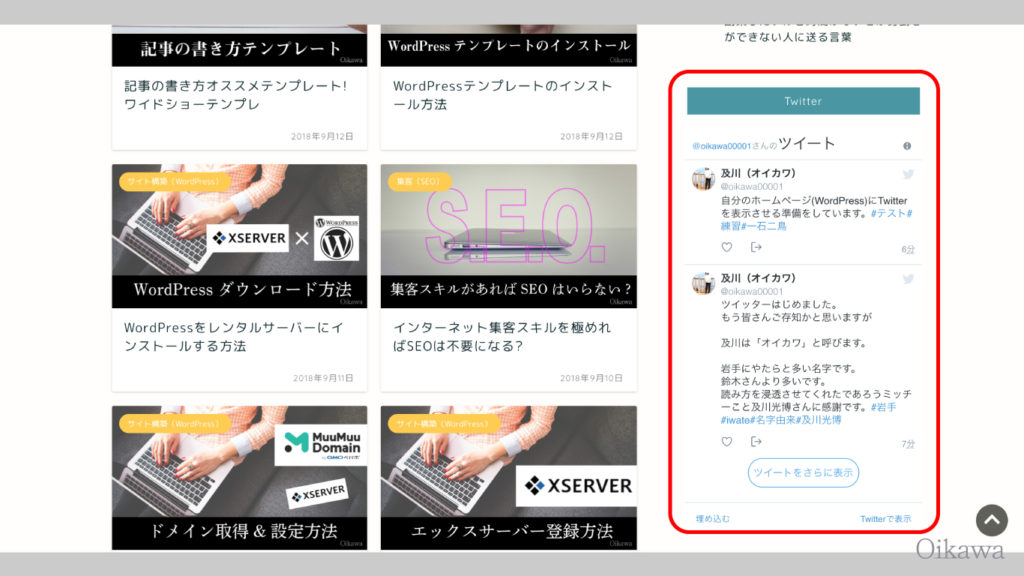
以上で完了ですので、実際に自分のサイトのサイドバーにTwitterタイムラインが表示されているかどうかを確認してみましょう。

Twitterに投稿すれば自動的にサイトにも反映、表示されます。
コピー&ペーストで簡単にできますので、ぜひtwitterも取り入れてみてくださいね。










