エックスサーバーでSSL化する方法です。
目次
SSL化できるだけはじめに速攻で行ったほうが良い
こんにちは、及川(オイカワ)です。
今回は
「SSL化」(https化)
についてです。
サイトやブログ運営をしているのであれば、アドレスを「https://」にしておいた方が良いです!
SSL化についてと方法をお伝えしていきます。
SSLとは?
SSLは略称で、正式には「Secure Socket Layer」(セキュア・ソケット・レイヤー)と書きます。
簡単にいうと、インターネット上でデータを暗号化して送受信する方法のひとつで、安全にデータのやり取りができる仕組みです。
SSLのメリットは?
サイトのセキュリティがアップする
SSL化することで、サイトのセキュリティが上がります。
情報が暗号化されるため、たとえば
- サイト上から個人情報・クレジットカードなどの情報を取得
- メールアドレスや住所などの情報をデータ通信で盗み見される
- データ改ざんされる
こういった、「悪用される危険性」を大きく軽減してくれるのがSSL化です。
サイトの信頼性・SEOが向上
データが悪用されるのを防いでくれるSSLを使っている、ということで、サイトそのものの信頼性も上がり、SEO向上にもなります。
SEOの向上に関しては、微々たるものですが(1%未満と言われています)
ないより、あったほうが断然良いです。
サイトの表示速度アップにつながる?
httpからhttpsにすると、サイトの表示スピードがアップするというデータがあるそうです。
参考サイトがこちら。
「ここまで違うの!?」と思いますが、私自身はきちんと比べたことがなかったので(汗
この結果が本当なら驚きです。
SSLのデメリットは?
切り替えが大変?
SSL化するということは
http:// → https://
にサイトアドレスが変更されるということでもあるので、内部リンク等の切り替えが必要になってきます。
基本的には手動で行うため……サイト内が作り込まれているほど、記事数が多いほど、作業が大変です。
GoogleアナリティクスやSerch Consoleの設定も切り替える
同じ理由で、GoogleアナリティクスやSearch Consoleも切り替えが必要になります。
補足:httpとhttpsの違いは?
httpは「Hyper Text Transfer Protocol」を略したものです。
簡単にいえば「ネット上で情報を交換するための通信ルール」。
httpsはhttpにSSLを追加したようなもの。
ネット上の情報交換のルールに安全面やセキュリティーが足された、と思っていただければイメージしやすいかと思います。
エックスサーバーでSSL化させる方法
エックスサーバーでSSL化するのは簡単にできます。
念のためSSL化する前にバックアップを取っておきましょう。
エックスサーバーでサイトのSSL設定を行う
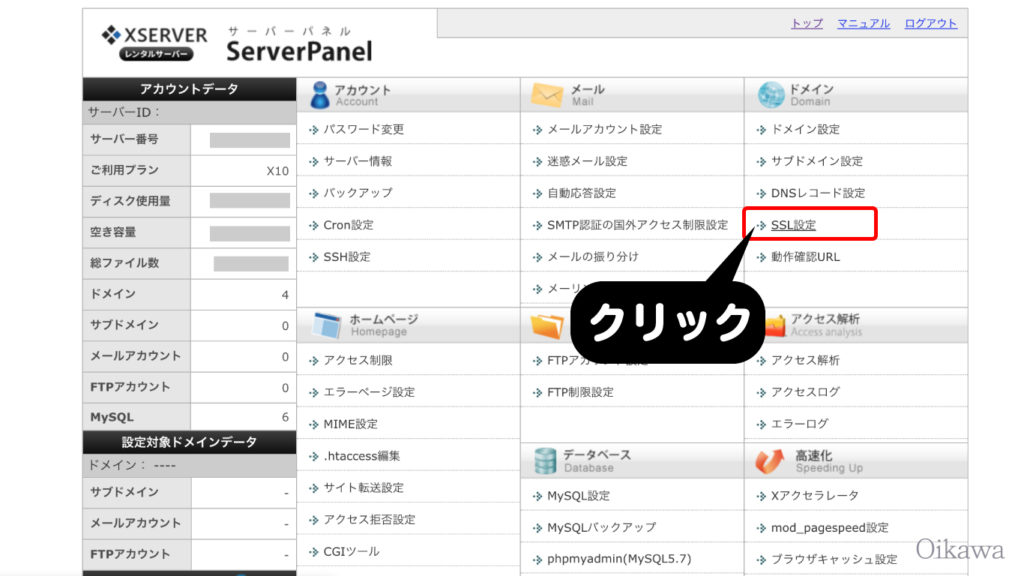
エックスサーバーのサーバーパネル画面にある
「SSL設定」をクリックします。

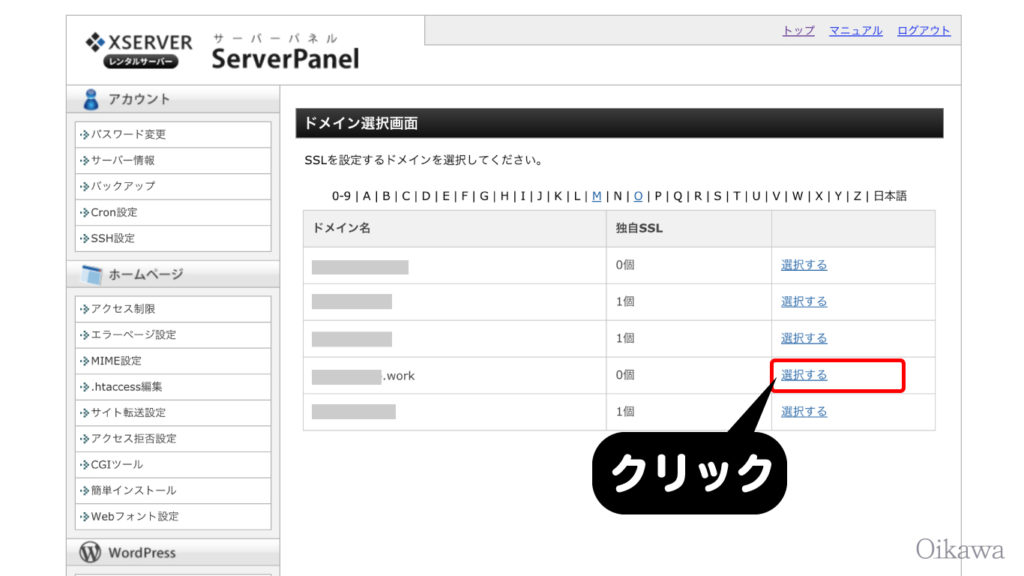
ドメイン一覧が表示されますので、該当するドメインを選択、クリックします。
今回は一例として「◯◯◯◯.work」というドメインをSSL化していきます。

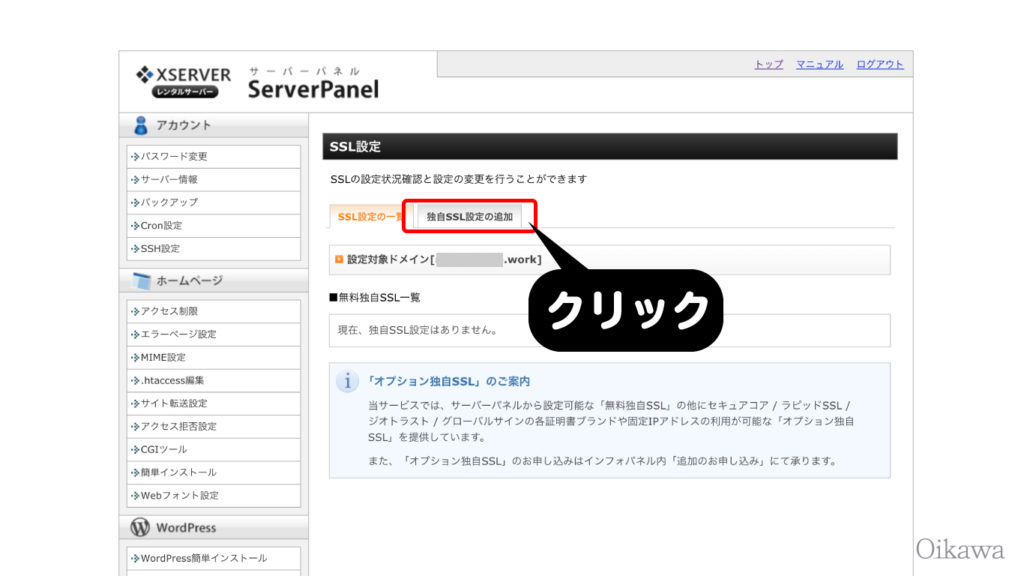
「独自SSL設定の追加」をクリックします。

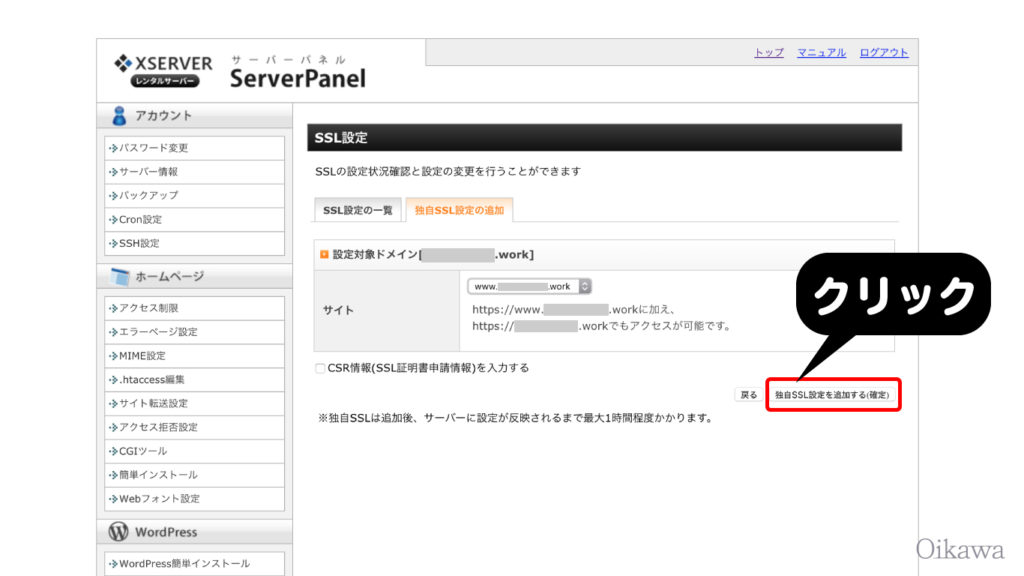
独自SSL設定の追加画面になりますので、念のため、SSL化されるドメイン名を確認し、「独自SSL設定を追加する(確定)」ボタンをクリックします。
(チェックボタン等は特にいじらなくて良いです)

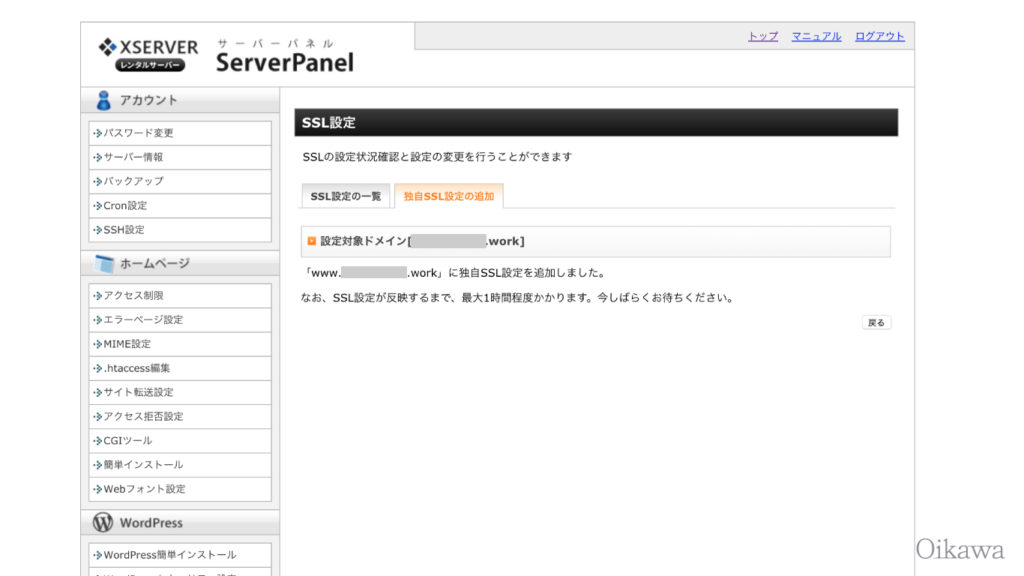
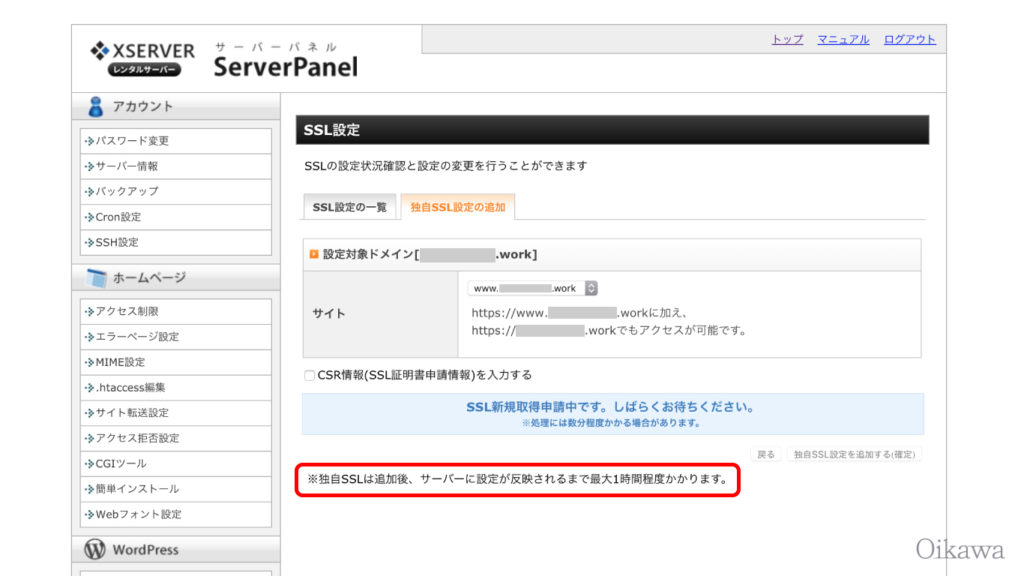
確定の画面が出てきます。

次にWordPressの設定をします。
エックスサーバーサイトでSSL設定後の注意点!
こちらは先ほどの「独自SSL設定を追加する(確定)」ボタンをクリックした後の画面になります。
設定が反映されるまでは、30分〜1時間かかるといわれています。

反映されるまでは、サイトの設定を変更したりいじったりしないでください!
表示される前に、サイトをいじってしまうと、管理画面に入れなくなったり、画面表示がおかしくなったりします。
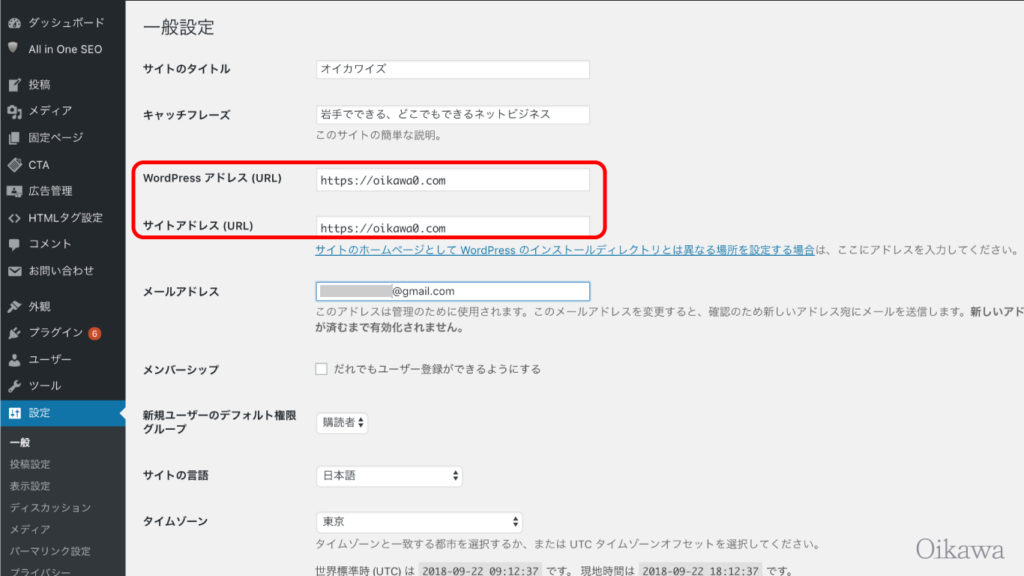
WordPress(ワードプレス)の一般設定を変更
次に、WordPress側の設定を行います。
管理画面で
「設定」>「一般」を開き、httpになっているサイトのURLを「https」に変更しましょう。

内部リンクを「https://」に置き換えるプラグイン
内部リンクをhttp://からhttps://に置き換える作業を手動で行っても良いですが、数が多く大変な場合、ワードプレスならプラグインを使って一気に置き換えることができます。
WordPressプラグイン「Search Regex」を使う
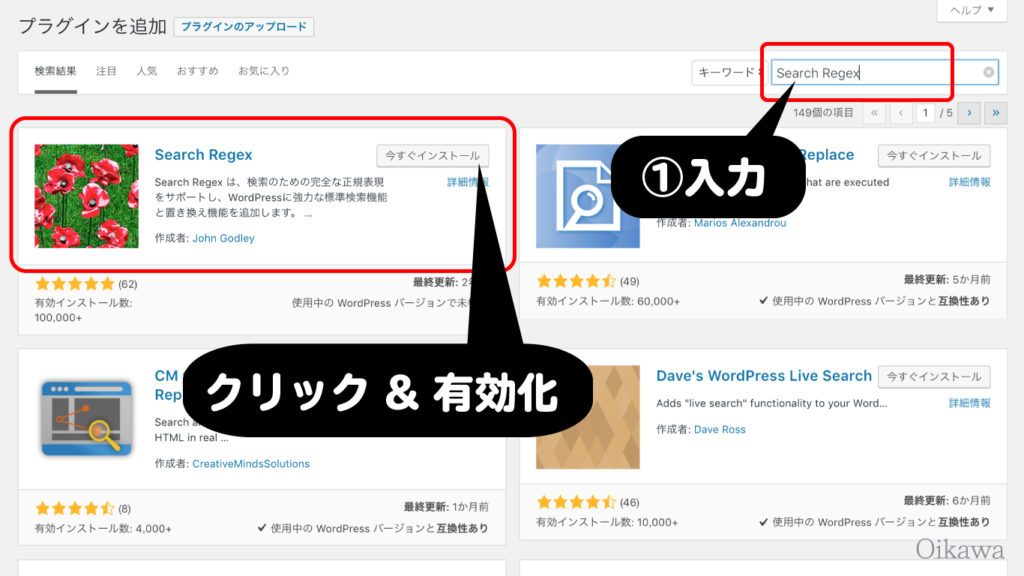
ワードプレス内の『プラグイン』⇒『新規追加』⇒『プラグインの検索』の中に
「Search Regex」
と入力して見つけたらインストール、有効化にしてください。

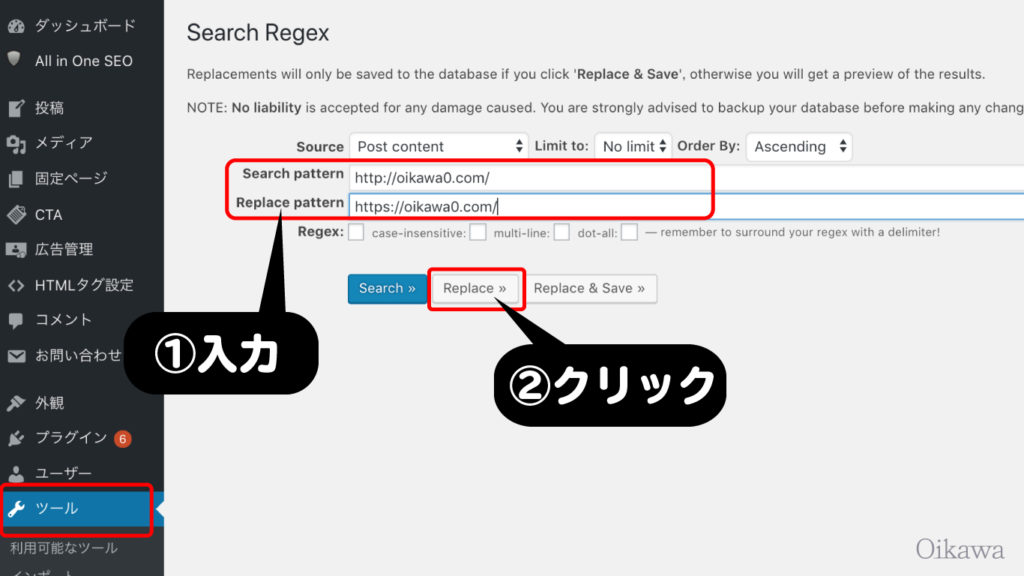
インストールが完了後、WordPressメニュー画面から「ツール」>「Search Regex」を選択して、次のとおりに入力します。

- Search pattern → http://◯◯◯……
- Replace pattern → https://◯◯◯……
入力したら「Replace >>」ボタンをクリックします。
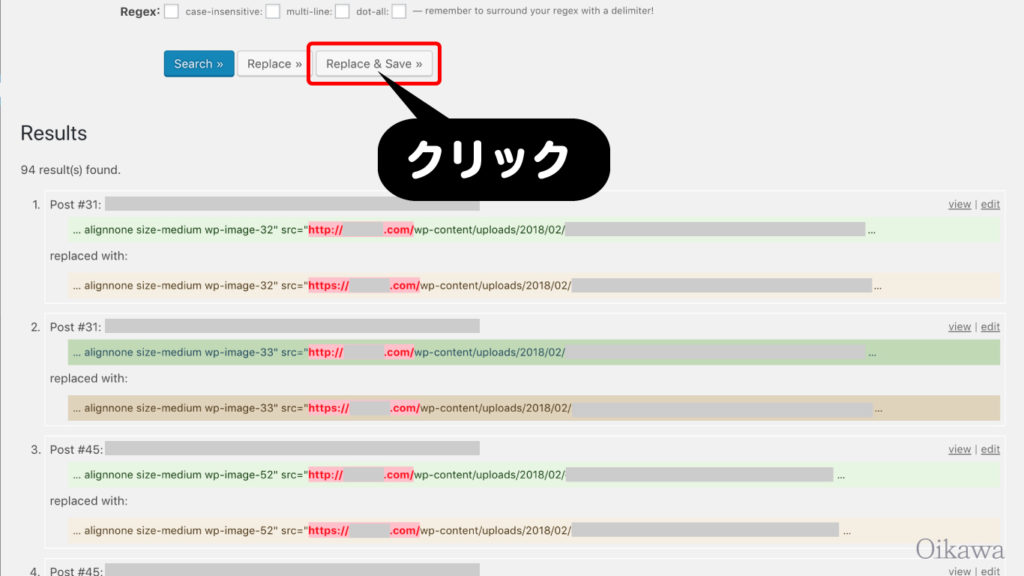
すると、ボタン下に次のような「検索&置き換え候補結果」が出てきますので、確認後、「Replacr&Save」ボタンをクリックして完了です。

(ない場合には検索&置き換え候補は出てきません)
WordPressウィジェットやSNSリンクの変更
ウィジェットなどで前のhttpでのURLを貼っていた場合にも、修正する必要があります。
SNS(Twitter、Facebook)などにサイトのリンクを貼っている場合は各SNSの設定からサイトを変更しましょう。
httpsに変更したらSNSシェア数がリセットされた場合の対処法
WordPressのプラグイン「SNS Count Cache」を使って戻すことができます。
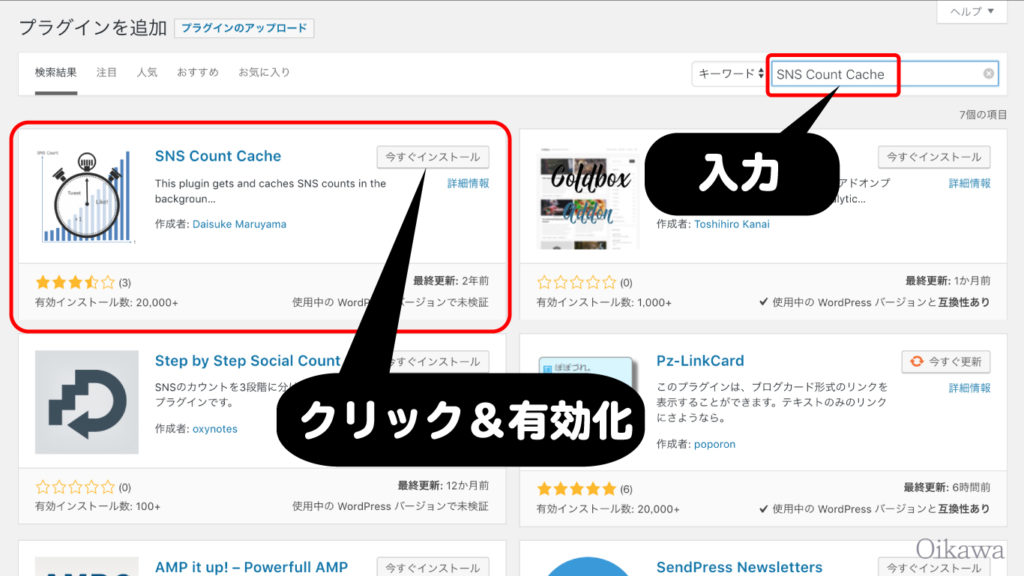
ワードプレスのメニュー画面「プラグイン」>「新規追加」の画面で
「SNS Count Cache」
を入力、インストールと有効化をします。

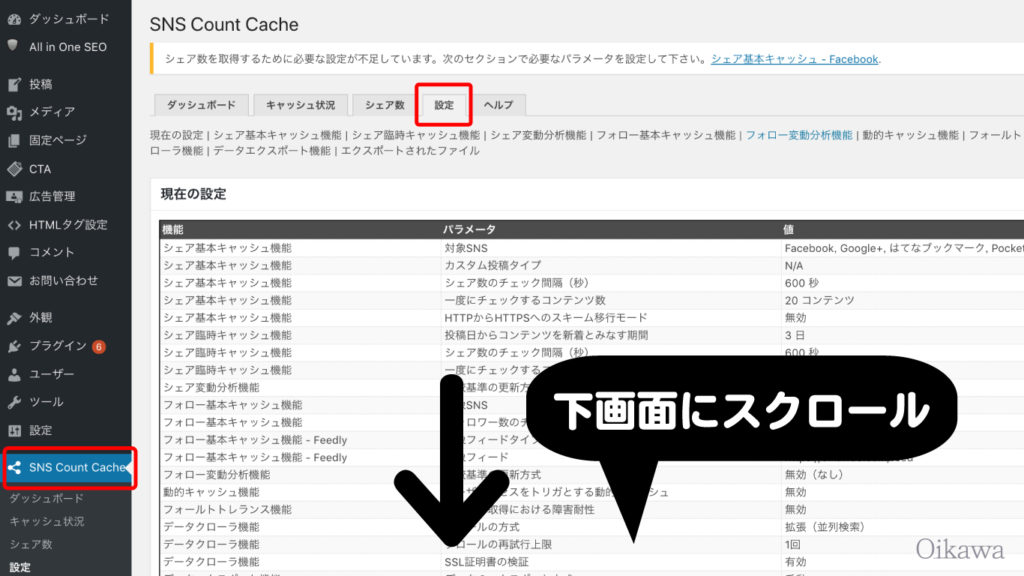
ワードプレスメニュー画面に「SNS Count Cache」が表示されますので
「SNS Count Cache」>「設定」をクリックします。

SNS Count Cacheの設定画面を下にスクロールしていくと、
「シェア基本キャッシュ機能」
という項目があります。

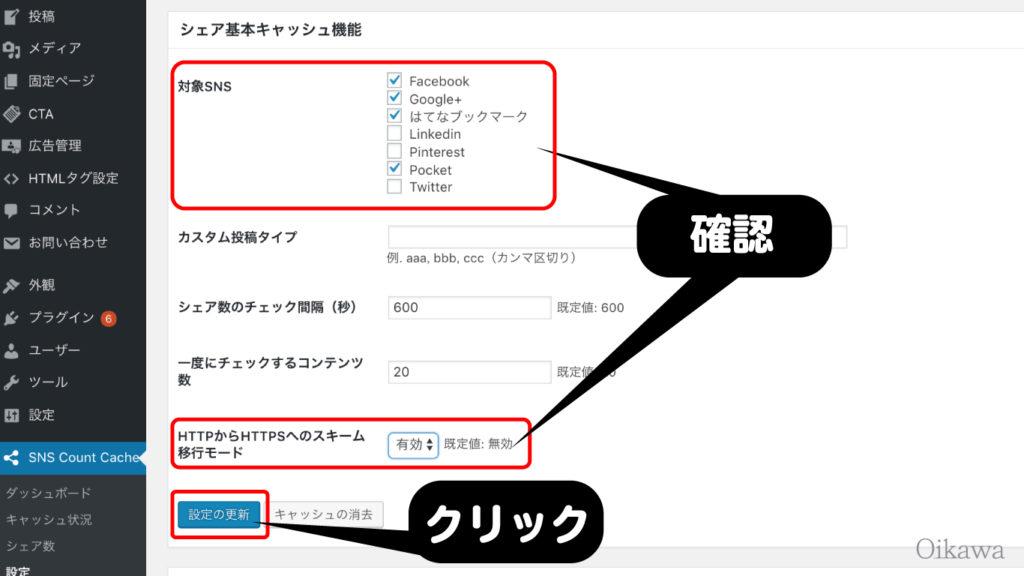
対象SNSのチェックボックスに印をつけ、
「HTTPからHTTPSへのスキーム移行モード」を「有効」に設定します。
「設定の更新」を押すと反映されます。
.htaccessによるリダイレクトの設定
.htaccessによるリダイレクト(転送)の設定は必ずしましょう!
なぜかというと、.htaccessによるリダイレクトの設定をしていない状態というのは
- http://~
- https://~
のURLが両方存在している状態です。
URLが両方存在する=それぞれ別のブログだと認識されてしまう上に、http://の時に被リンクなどをもらっている場合「http://~」の方にアクセスが流れてしまいます。
.htaccessによるリダイレクト(転送)の設定というのは、「http://」へのアクセスを「https://~」に転送(リダイレクト)させるための設定ですので、忘れずに行いましょう!
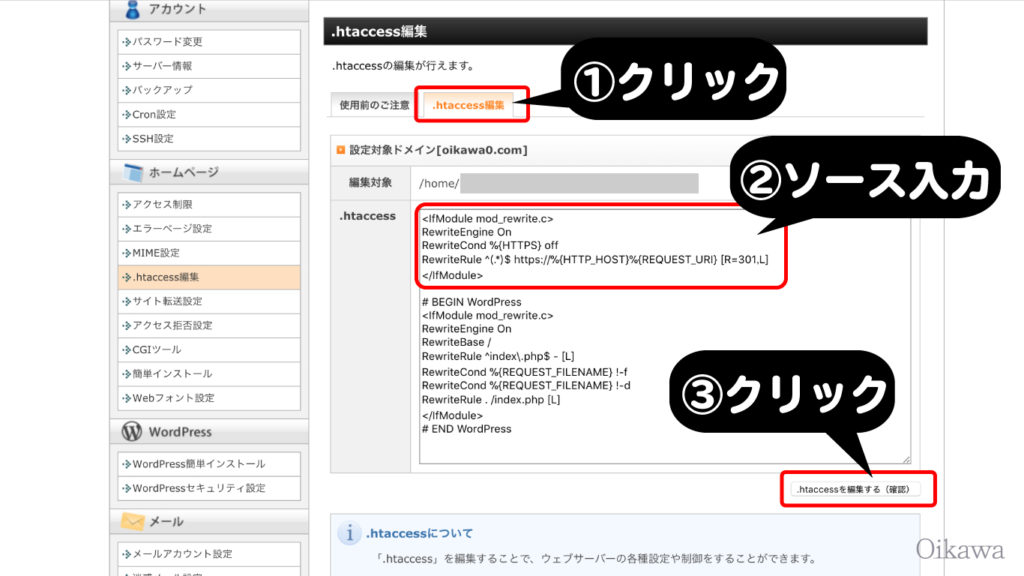
エックスサーバーの設定変更
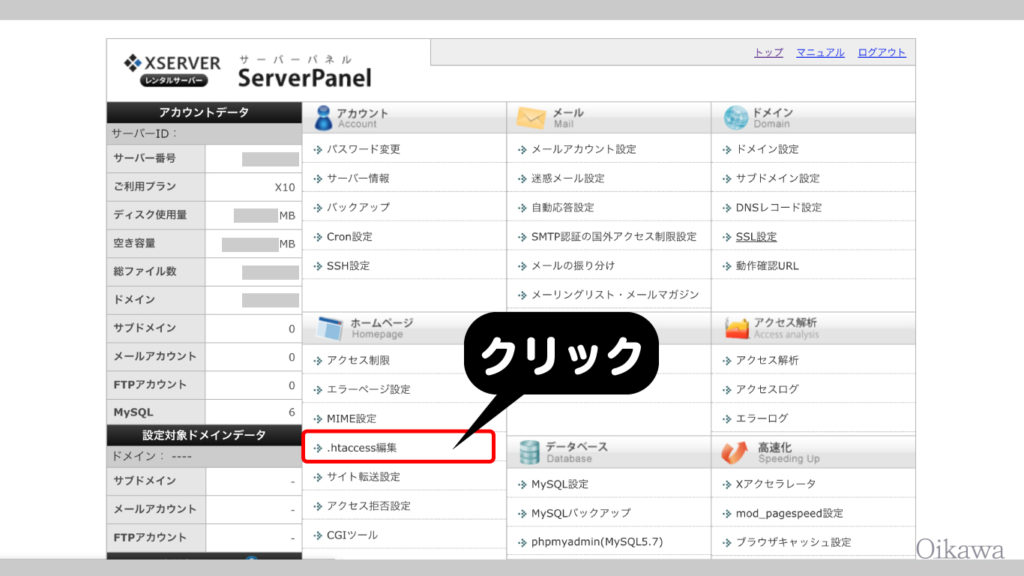
エックスサーバーのサーバーパネルにログイン後、
「.htaccess編集」をクリックします。

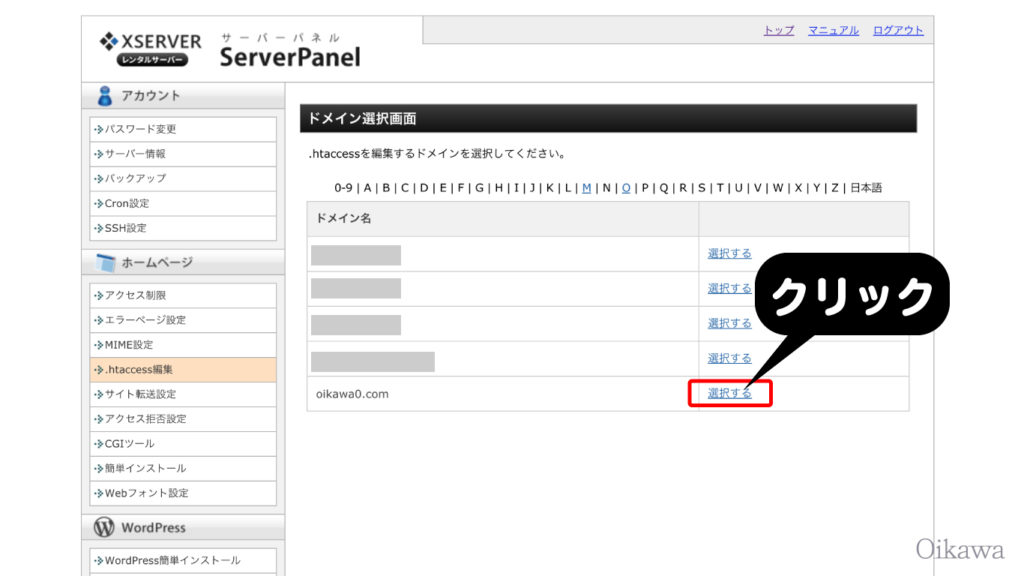
ドメイン選択画面に切り替わりますので、該当するドメインを選択します。

「.htaccess編集」タグをクリックします。(①)
.htaccess編集画面になります。

この部分に以下のコードをコピー&ペーストします。(②ソース入力)
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
編集画面下にある「.htaccessを編集する(確認)」ボタンをクリック(③)、
確認画面に進み「.htaccessを編集する(確定)」をクリックして終了です。
実際にリダイレクトされているかを確かめるために、http://~のURLを入力して確認してみましょう。
その他設定を変更する
Googleアナリティクス等の設定
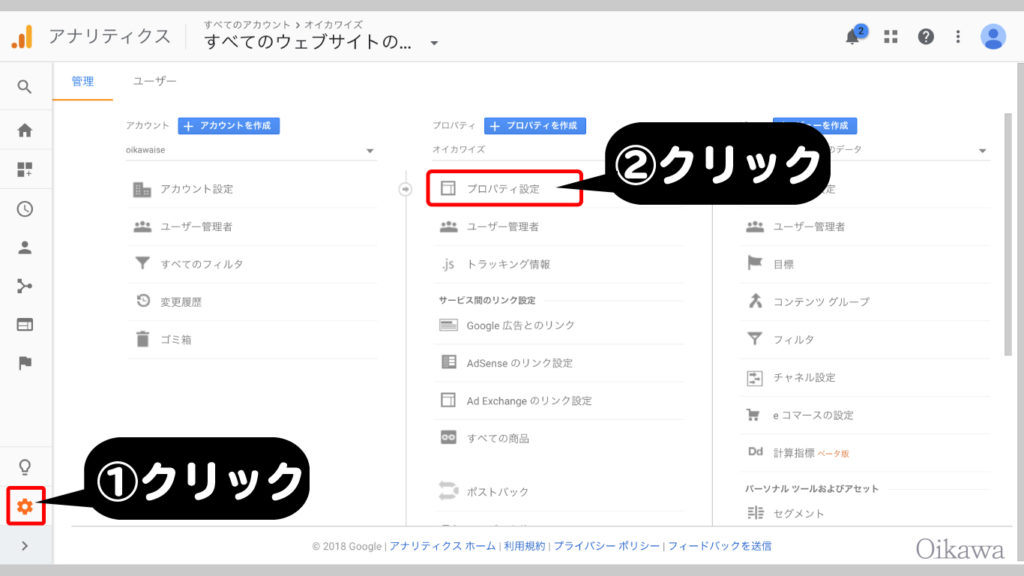
Googleアナリティクスでは、2カ所、設定し直す部分があります。
ログインし、「管理」(歯車)をクリックします。
「管理画面」に移動しますので、まずは1つ目に直す部分
「プロパティ設定」
をクリックします。

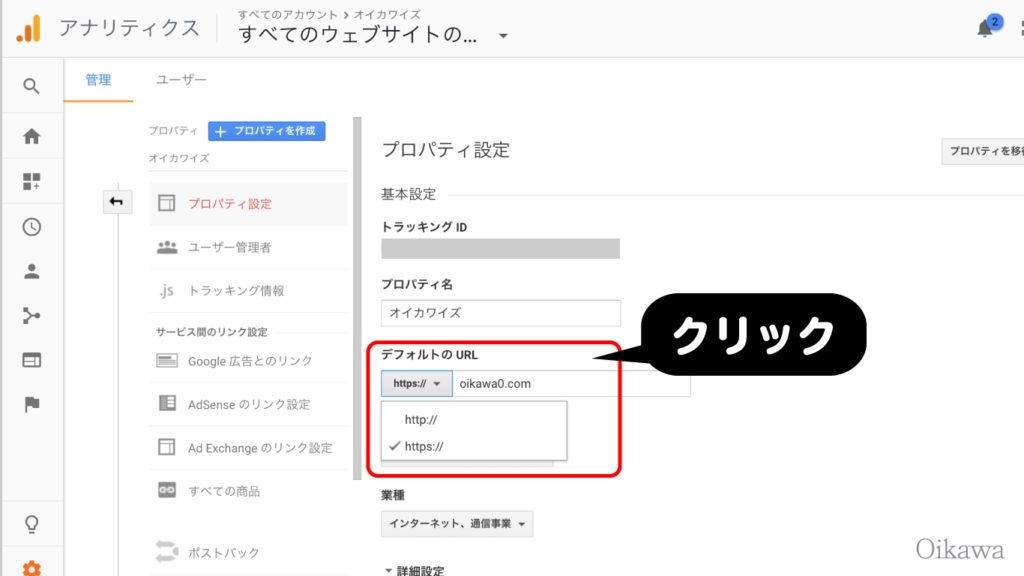
プロパティ設定内の「デフォルトのURL」の項目の
http://の▼部分をクリックして、https://に変更します。

一番下にある「保存」ボタンをクリックします。
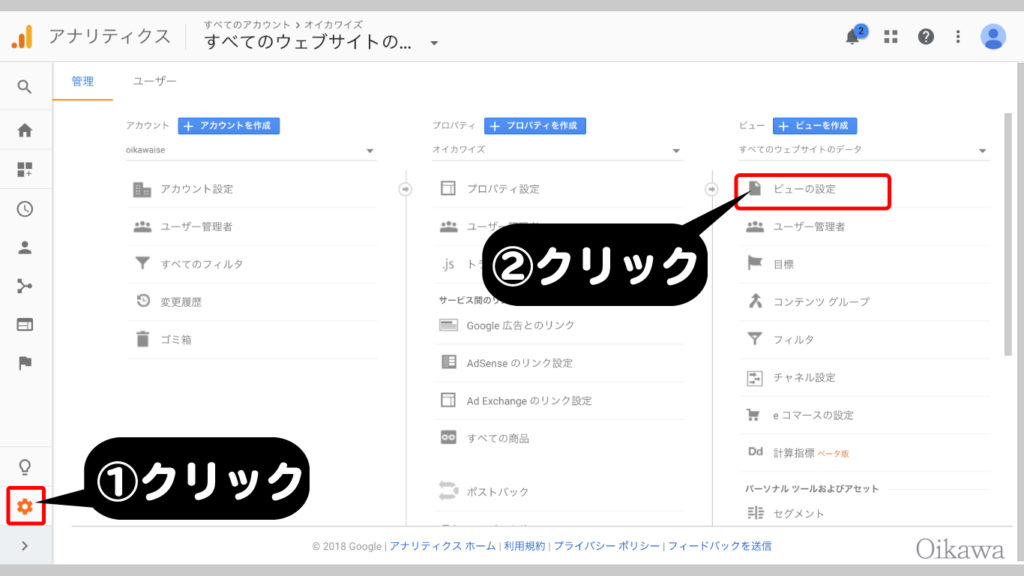
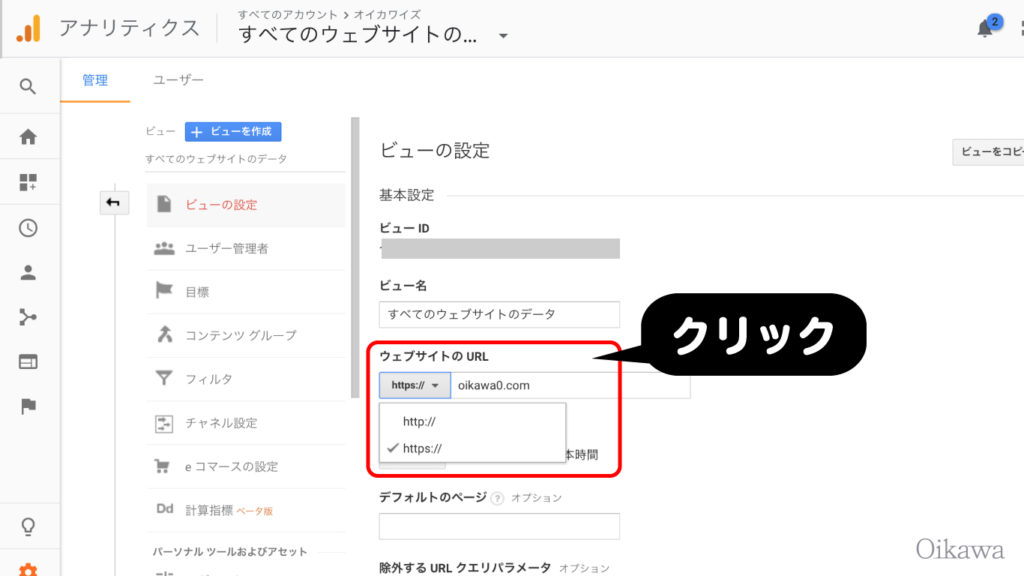
次に、再度、管理画面から2つ目に直す場所「ビューの設定」をクリックします。

先程と同様、
ビューの設定内の「ウェブサイトのURL」の項目の
http://の▼部分をクリックして、https://に変更します。

一番下にある「保存」ボタンのクリックを忘れずにしましょう!
Search Consoleの設定
サーチコンソールに関しては、はじめから設定のし直しをしなければなりません。
こちらの記事の「設定方法」を参考に登録し直しましょう。
関連記事:Google Search Consoleの登録・設定方法
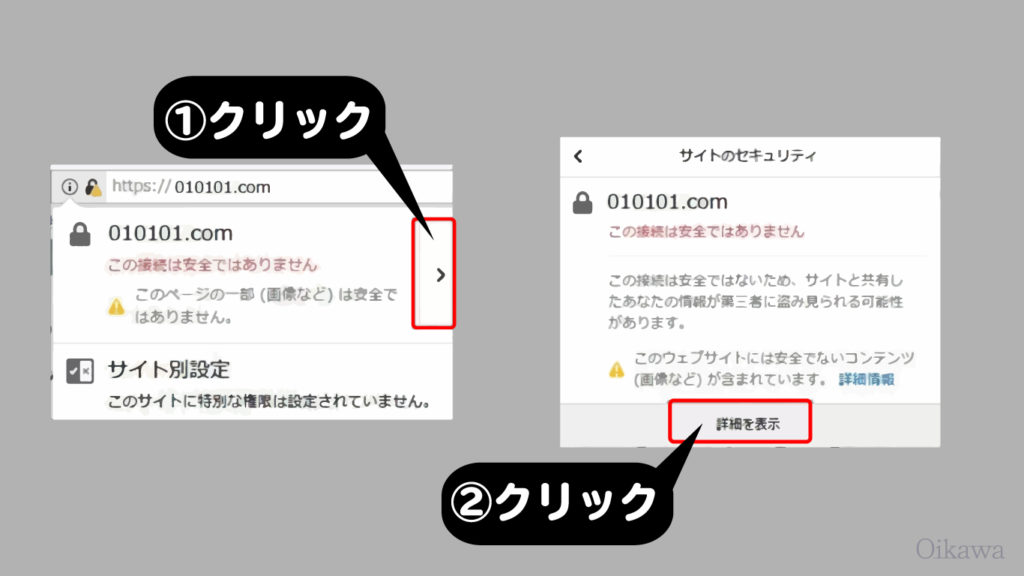
『このページの一部(画像など)は安全でありません』という表示が消えない場合
内部リンク、ウィジェット等も全部修正したのに
「このページの一部(画像など)は安全でありません」
というメッセージが出てしまう場合があります。
こちらはイメージ図で説明します。

その場合には、警告文の右側にある「>」ボタンをクリック、「詳細を表示」のボタンをクリックします。
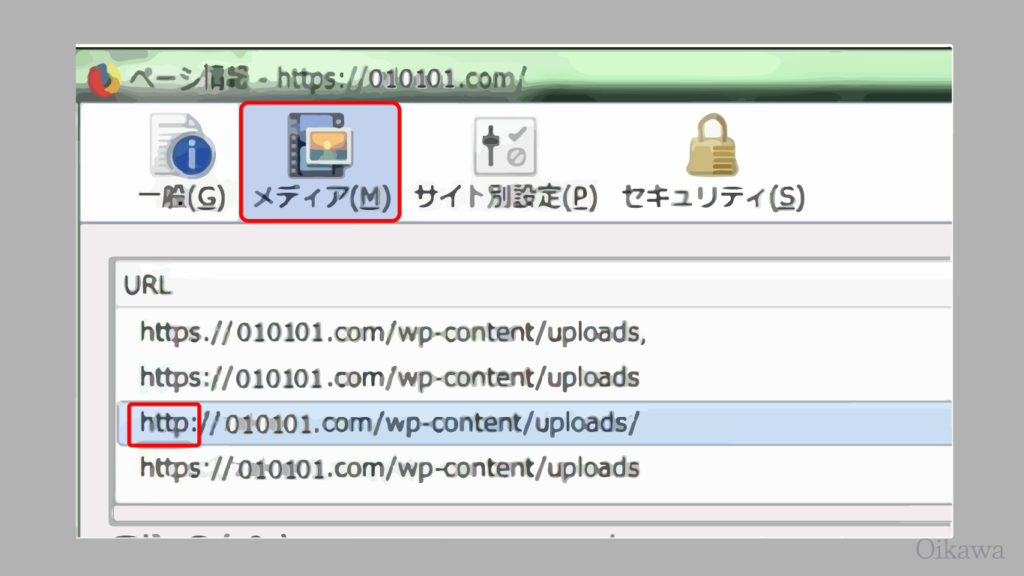
ページ情報のウィンドウが出てきますので、ここで、原因となるファイルを見つけ出します。

原因を見つけて修正していけば大丈夫ですので、地道にやっていきましょう。
まとめ:サイトは即SSL化した方が良い!
SSL化はメリットばかり。
SSL化をする際のデメリットは「切り替えが面倒!」くらいしかありません。
この面倒さを解消するために、これからサイトを作る場合は、できるだけサイト立ち上げた時に切り替えてしまったほうがラクです。