画像加工などに便利なPhotoshopで画像を簡単に切り抜く方法をメインに使い方を説明します。
目次
Photoshopでの画像切り抜きについて
画像の切り抜きを制する者は、サムネを制す!
……は、ちょっと言い過ぎですが(笑)
ブログのイメージ画像などをつくるにあたり、一番よく使う、使いこなせたらプロっぽくなるのが「切り抜き」です。
例えば、今回のサムネに使った画像、元はこんな感じでした。

画像そのままでもオシャレですが、これをサムネで使ったように

右に空間を出すことで、別な感じで意味ありげなオシャレ感を演出しつつ、かつ、文字等を入れやすくすることができます。
さらに

目元から下の切り抜きをしてみることで、違った妖艶さも出せたり……
1枚の画像から、いろんな表現が簡単にできてしまうのが「切り抜き」の面白さでもあります。
「切り抜き」を簡単に自由自在にできる方法をお伝えします。
Photoshopでの基本的な「切り抜き」方法
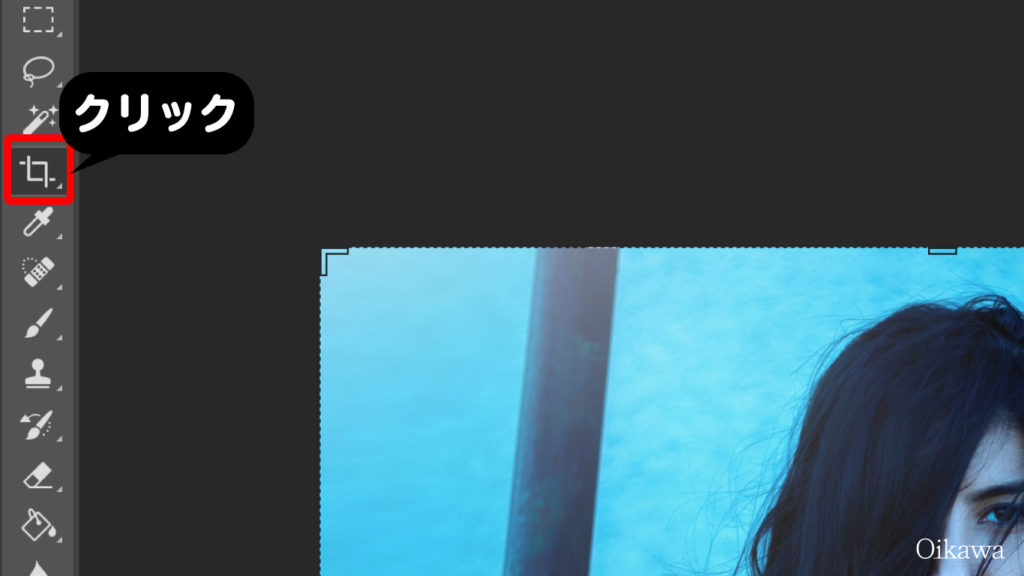
「切り抜き」を選択する

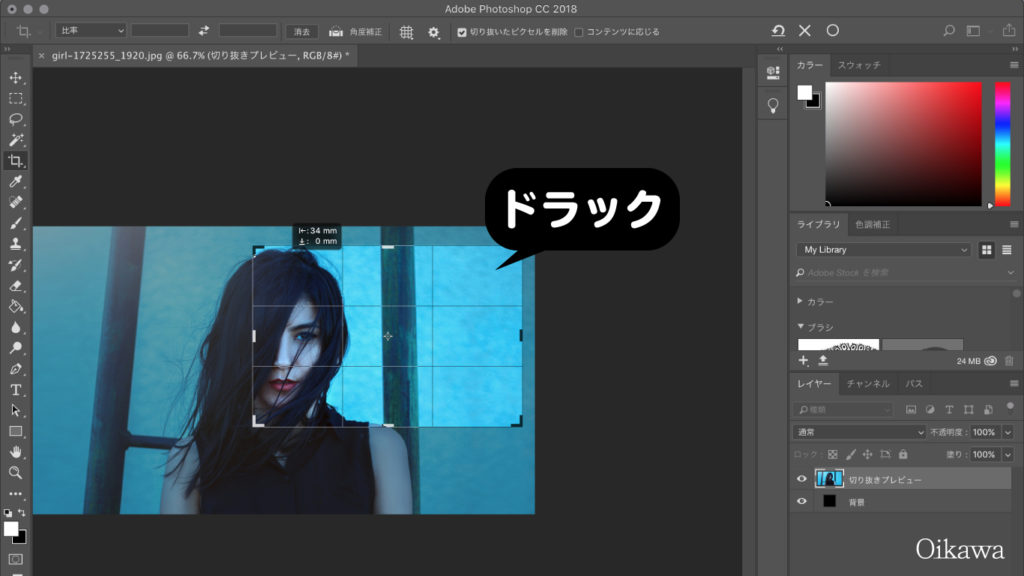
ドラッグで切り抜きたい範囲を選択

Enterキーを押す
切り抜きが確定・完了されます。
Photoshopで画像を自在に切り抜く方法
「切り抜き」を選ぶ→ドラッグで切り抜きたい範囲を選択
「基本的な使い方」と同じです。
そこから、微調整で思いどおりに画像を切り抜く方法をいくつか紹介します。
ドラッグで位置調整
選択範囲内で、黒い矢じりマークになっているのを確認して、ドラッグします。
画像そのものが動くので、枠内にどう収めたいかをあれこれ微調整することができます。
選択範囲を広げる・狭める
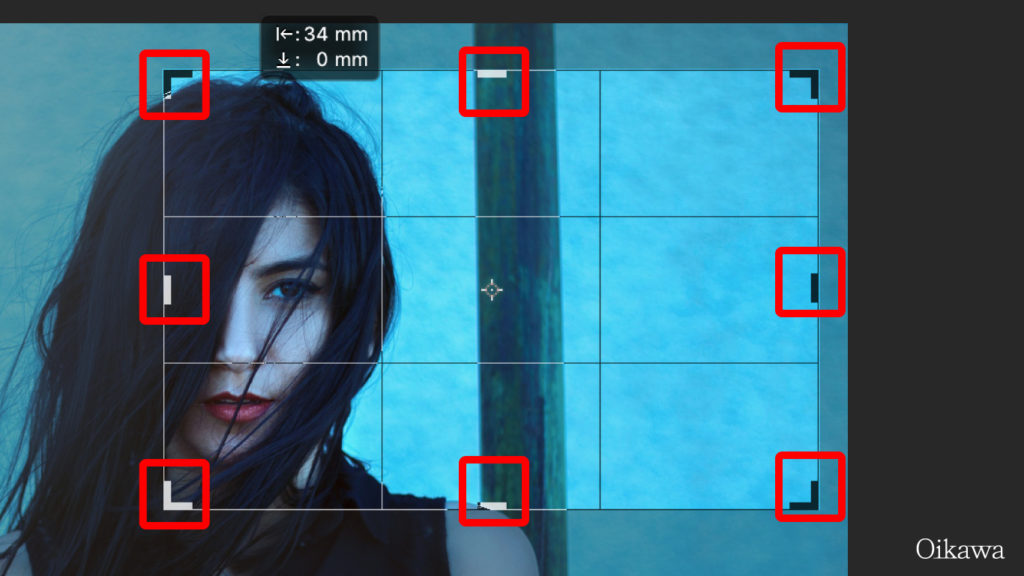
戦隊範囲内の外側、四角・四辺中央部分が「『」のように少し目立った印になっています。

この太い部分にポインタを置くと、上下、左右、または斜め方向の両矢印のアイコンに変わります。
両矢印のアイコンになったのを確認してからドラッグすると、切り抜き範囲の大きさを微調整することができます。
便利な右クリックメニュー
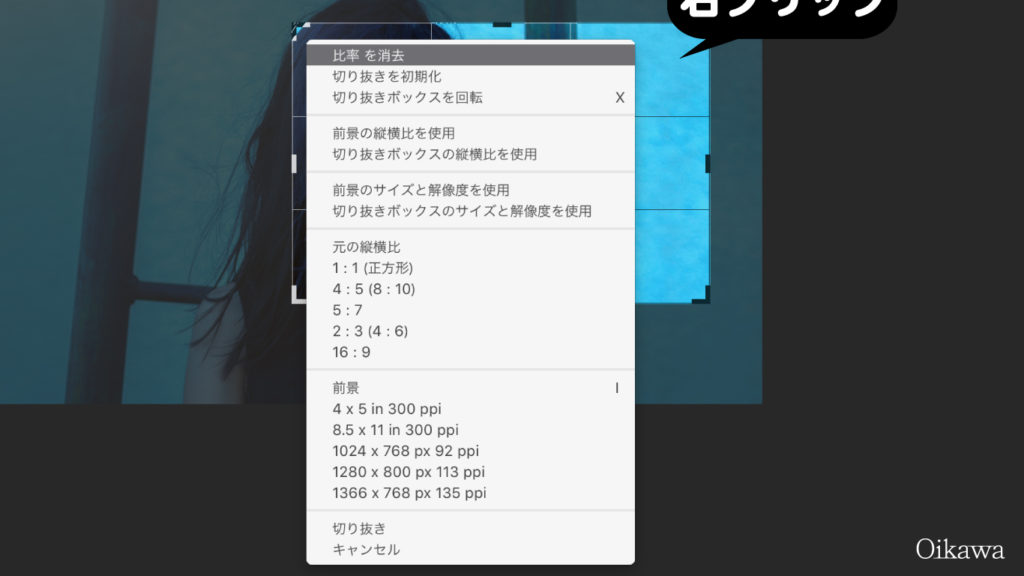
ポインタを切り抜き範囲内に置いてから、マウスを右クリックします。
すると詳細に「切り抜き」に関する設定コマンドが出てきます。

特に便利なのが「比率」です。
切り抜き時点でのサイズ確認
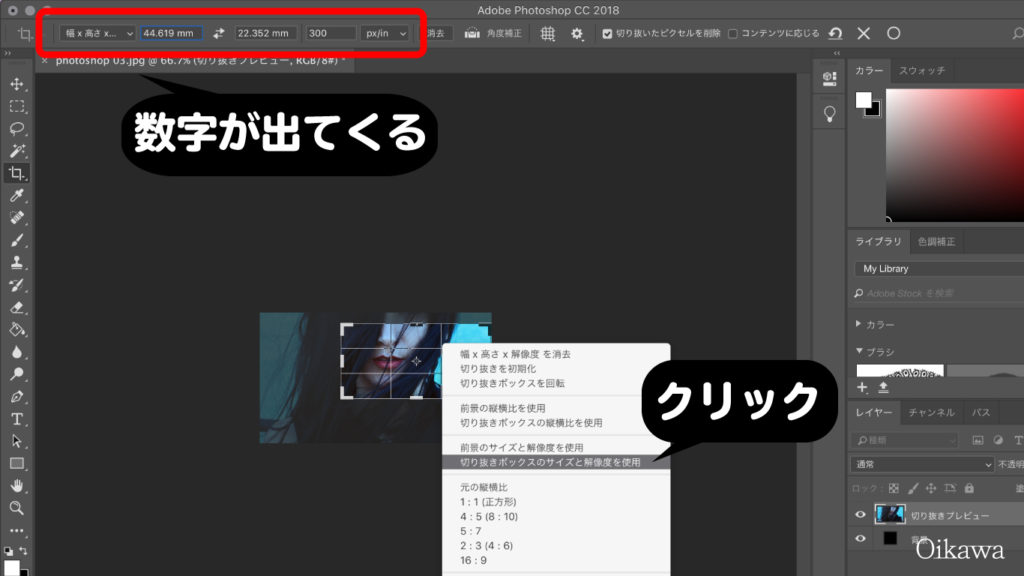
右クリックで出てくるメニュー画面で「切り抜きボックスのサイズと解像度を使用」をクリックします。

すると、左上のメニューバーに現時点でのサイズの数字が出てます。
最終的な切り抜きサイズの大きさを決められる
先述の続き。
「切り抜きボックスのサイズと解像度を使用」をクリック、左上のメニューバーに現時点でのサイズの数字が出てます。
その数字部分に、最終的に保存したい画像の大きさを指定します。
サイズ指定の際には「単位」も入力しましょう。
「px」「mm」などです。
切り抜きで指定した面積の有無に関わらず、最終的に指定したサイズの大きさになって「切り抜き」が完了します。
例えば、アイコンで縦300px・横300pxなどのサイズ指定を受けている時などに使うと便利です。
最後はEnterキー!
微調整が終わったら、最後にEnterキーを押すと、切り抜き範囲で指定した通りに切り抜きされます。
まとめ:右クリックメニューを恐れず試してみよう!
Photoshopを簡単に効率よく使うのに、右クリックで出てくるメニューを使うと便利ですので、「切り抜き」に限らず、色々試してみましょう!
それでは!