ワードプレスのプラグインを使って記事作成のスピードアップを図る記事です。
目次
記事作成のスピードアップに必要なこと
こんにちは、及川(オイカワ)です。
今回は
「記事作成スピードアップにつながるプラグイン」
についてです。
「アドセンスブログ初心者にとって、ある程度の記事数が必要」なので
- 効率化
- スピードアップ
を意識されている人が多いと思います。
そのためには、自分のライティング能力を高めることも大事ですが
作業しやすい環境・状況・設定を行うこと
も必要になってきます。
その一助となる
「ワードプレス内の記事作成・編集がより効率的にするために『環境』を整える」
「TinyMCE Advanced」
というプラグインがオススメです。
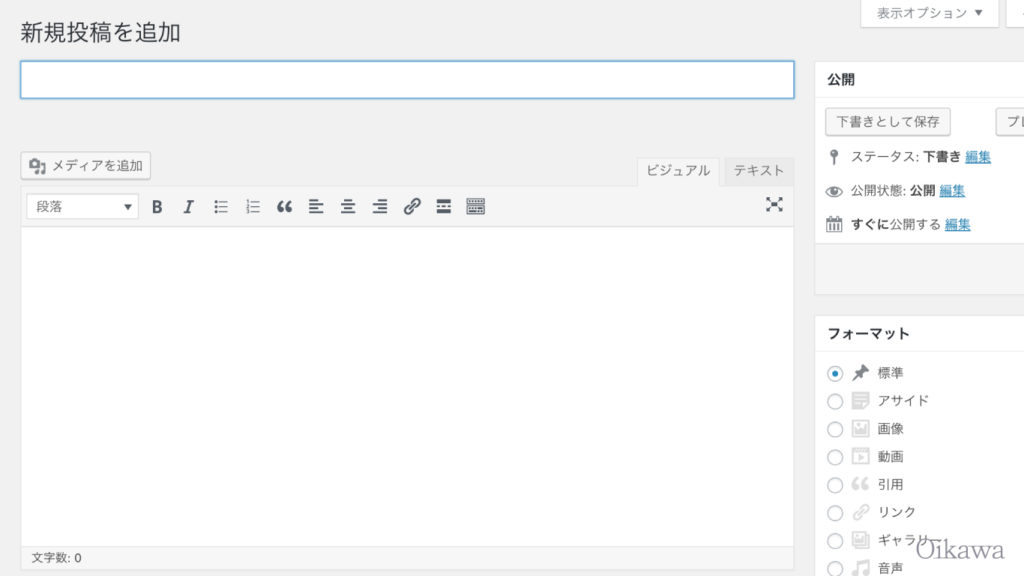
記事作成時の画面ですが、初期の標準の場合だとこういう感じではないでしょうか?

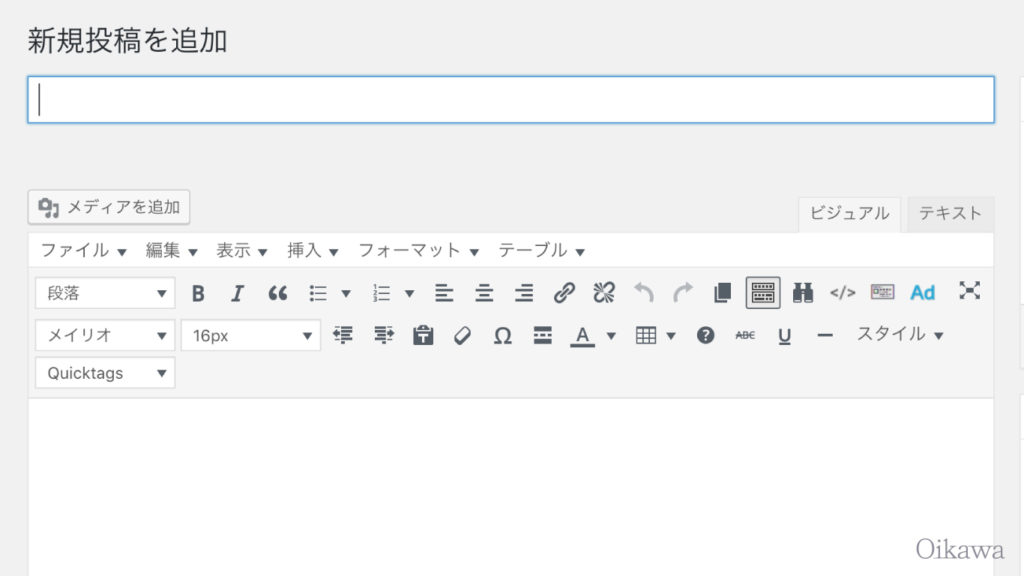
私の記事作成画面ですが…いくつかプラグイン機能を入れたりもしていますが、あるブログでは「TinyMCE Advanced」を使ってこのようになっています。

記事編集や文章の装飾、リンク貼り等よく使う機能がボタン一つで呼び出せるようにしています。
ワードプレスの記事作成画面を、あながた使いやすいようにカスタマイズしていきましょう!
「TinyMCE Advanced」の使い方と設定方法
「TinyMCE Advanced」のインストール&有効化
ワードプレスの管理画面
「プラグイン」>「新規追加」をクリック
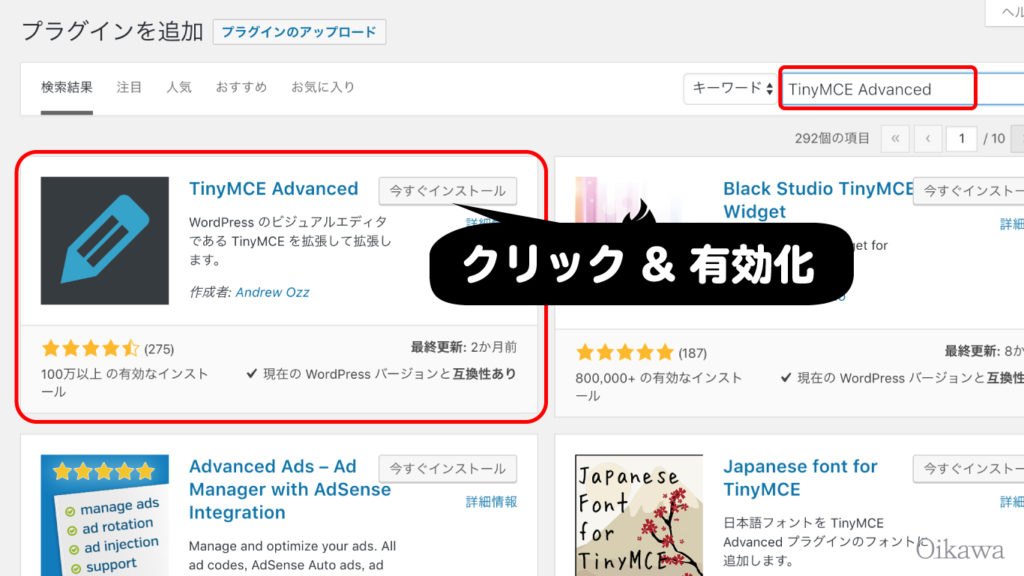
TinyMCE Advanced
で検索、ボタンをクリックして、インストールと有効化を行ってください。
※2021年7月現在は「Advanced Editor Tools (previously TinyMCE Advanced)」という名前になっています。アイコンは同じです!。

「TinyMCE Advanced」の使い方
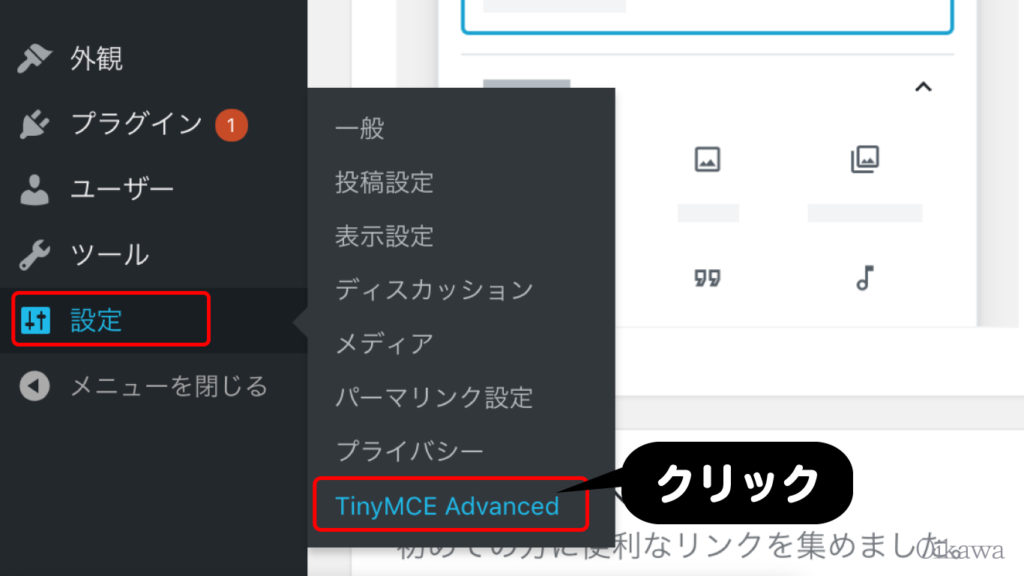
ワードプレス管理画面で
「設定」>「TinyMCE Advanced」
をクリックします。

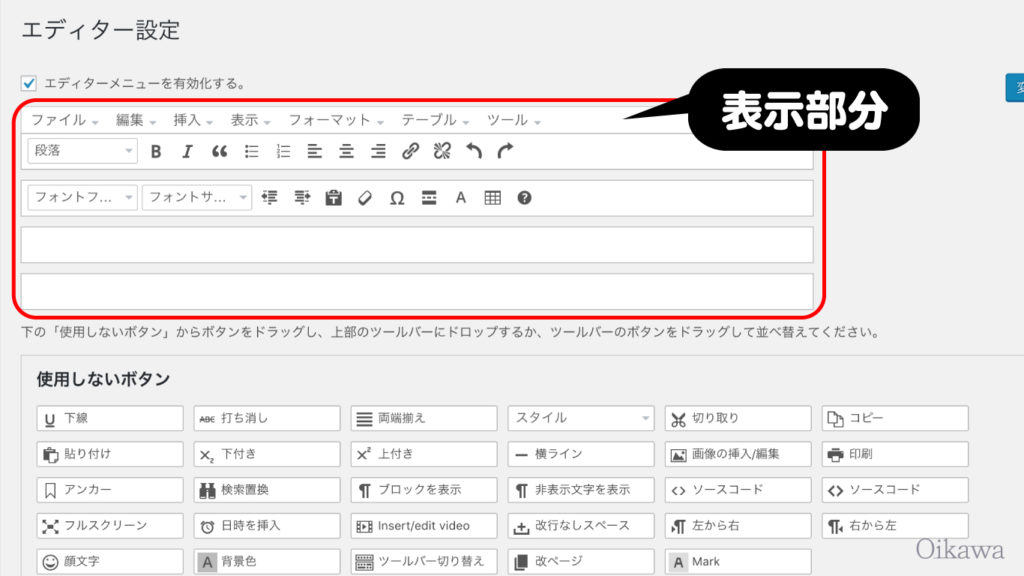
エディター設定画面になります。
赤枠部分が記事作成時の時に表示されるエディター機能になります。
赤枠の下部分に「使用しないボタン」があります。
ここで編集したボタンを実際に使えるように「エディターメニューを有効化する」にチェックが入っているかどうかを確認しておきましょう。

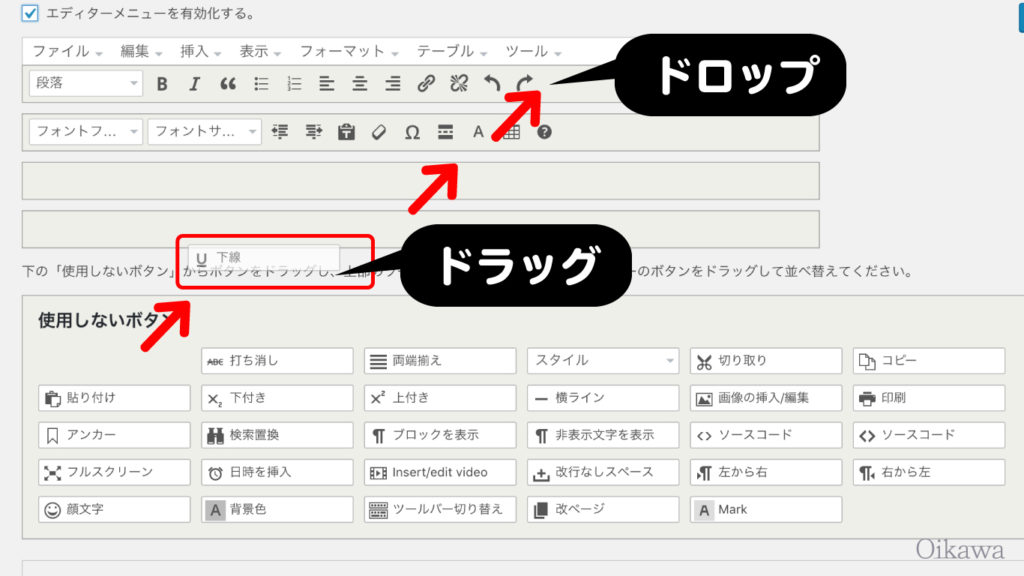
「使用しないボタン」の中で使いたいボタンがあれば、ドラッグして上のバーにドロップすることで使用できるようになります。
いらないボタンも同じようにドラッグ&ドロップして「使用しないボタン」の枠内に移動させます。
ボタンの配置もドラッグ&ドロップで自由に変更できるので、自分が使いやすいようにカスタマイズできます。

カスタマイズしたら、最後にかならず「変更を保存」ボタンをクリックしましょう。
ボタンは右上にあります。
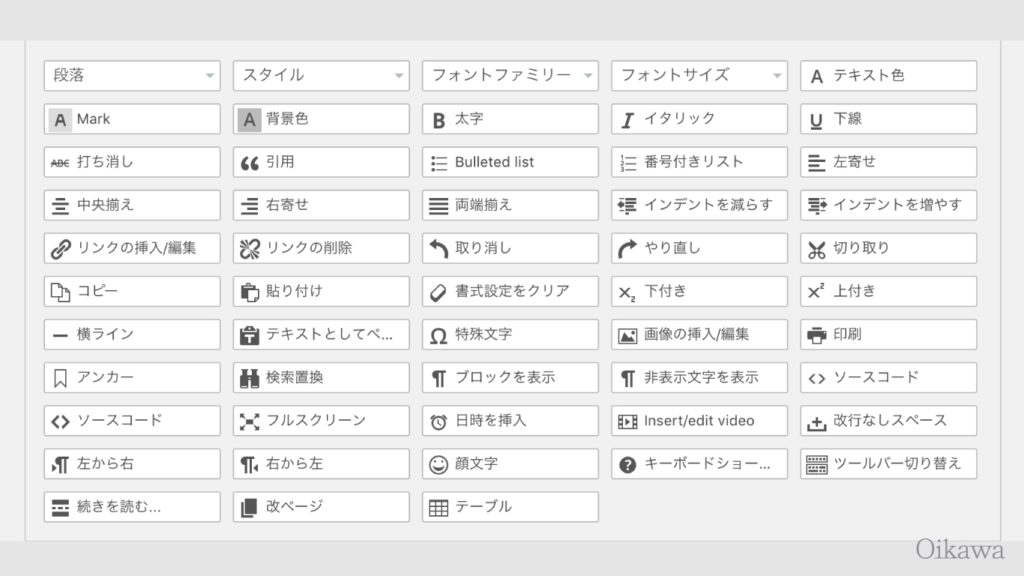
エディター機能一覧

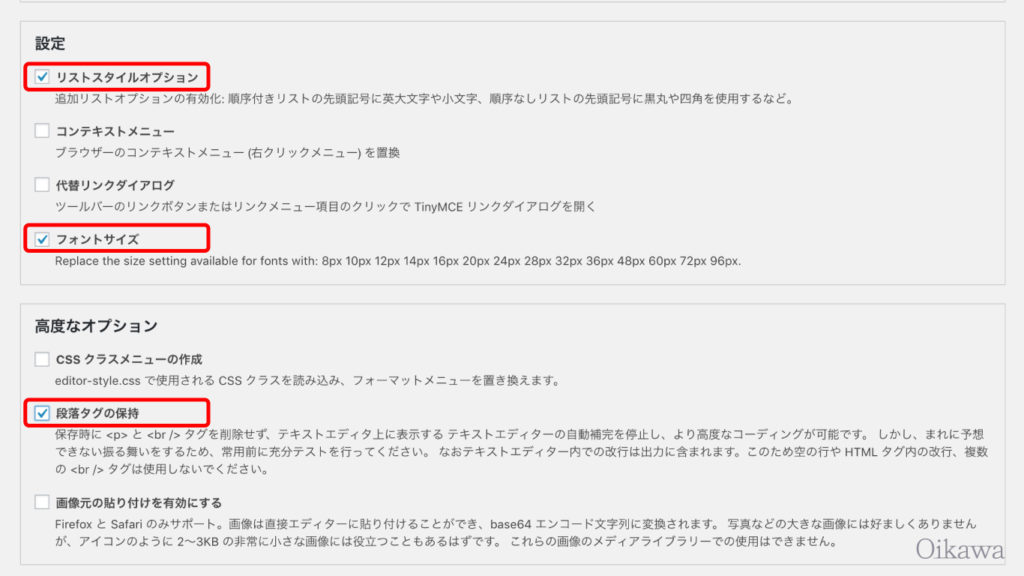
その他の設定

個人的にオススメの設定です。
【リストスタイルオプション】
順序付きリストの先頭部分に英文字を入れたり、順序なしリストで四角や丸を入れられる機能です。
【フォントサイズ】
フォントサイズがピクセルになります。
【段落タグの保持】
ビジュアルエディタとテキストモードを行き来して修正していると、時々不要なタグが追加されたりすることがあります。チェックを入れることで、そういった不具合を軽減することができます。
まとめ:いるもの、いらないものの整理が大事
編集ボタンですが、色んな機能があるので全部入れておきたい気持ちになりますが、「使うものだけ」を収納しておいたほうが、ごちゃごちゃせず分かりやすくて効率化につながりやすいです。
自分の使い勝手の良いように、カスタムしてみましょう!
それでは!










