WordPress(ワードプレス)のプラグイン「Contact Form7」を使ったお問い合わせフォームの設定方法と、スパムメール対策についての記事です。
目次
プラグイン「Contact Form 7」について
こんにちは、及川です。
WordPressを用いたサイト作りで、簡単に「お問い合わせフォーム」が作れる上に、スパムメール対策ができるプラグイン「Contact Form 7」を紹介します。
Contact Form7の設定方法
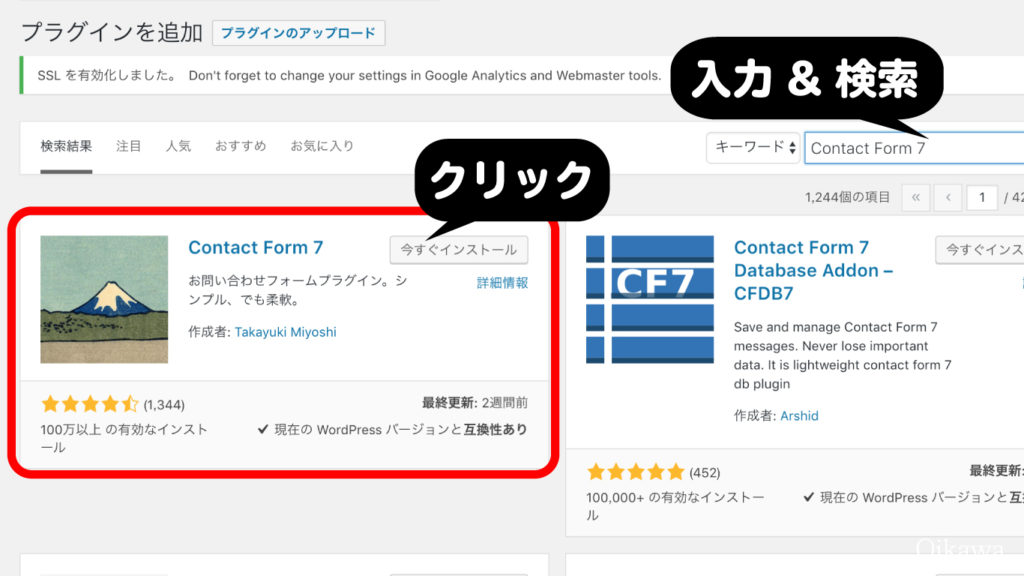
WordPressの「プラグイン」から「新規追加」を選択し
Contact Form 7
を検索、インストールと有効化をしてください。
※検索する際に「Form」と「7」の間にスペースを入れると下記のプラグインが表示されます。

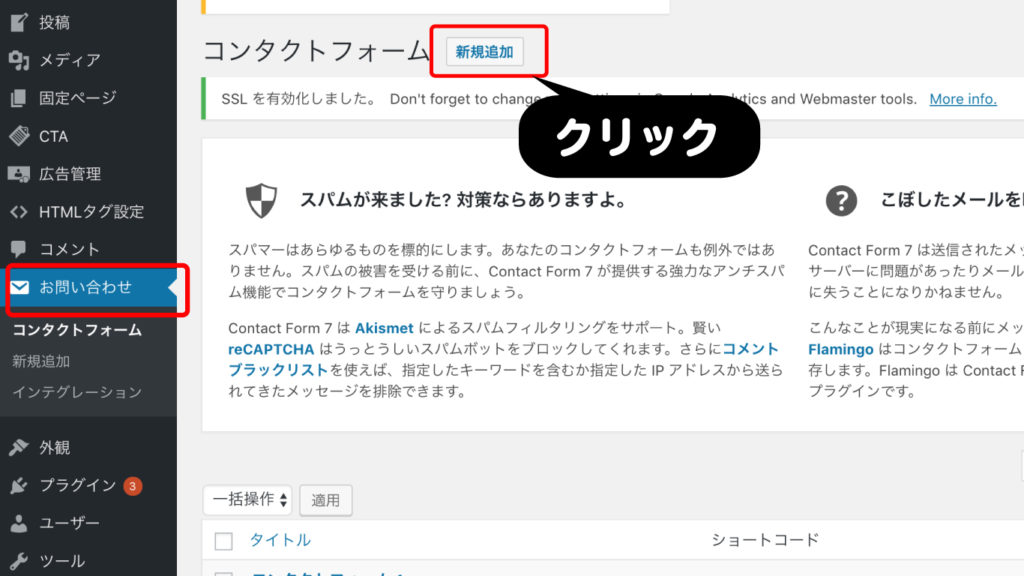
有効化すると管理画面の左メニューに「お問い合わせ」項目が追加されます。
簡単!お問い合わせフォームの作り方

管理画面の左側の項目から「お問い合わせ」を選びます。
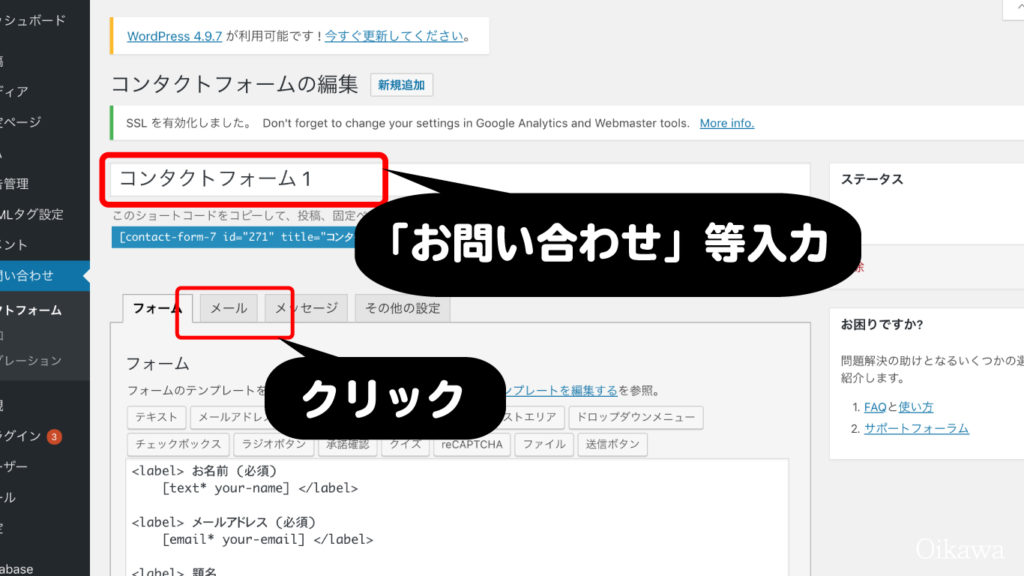
コンタクトフォームの横にある「新規追加」をクリックして、実際にお問い合わせフォームを作っていきましょう。
タイトルに「お問い合わせ」等の任意のタイトルを入れたら、「メール」部分をクリックします。

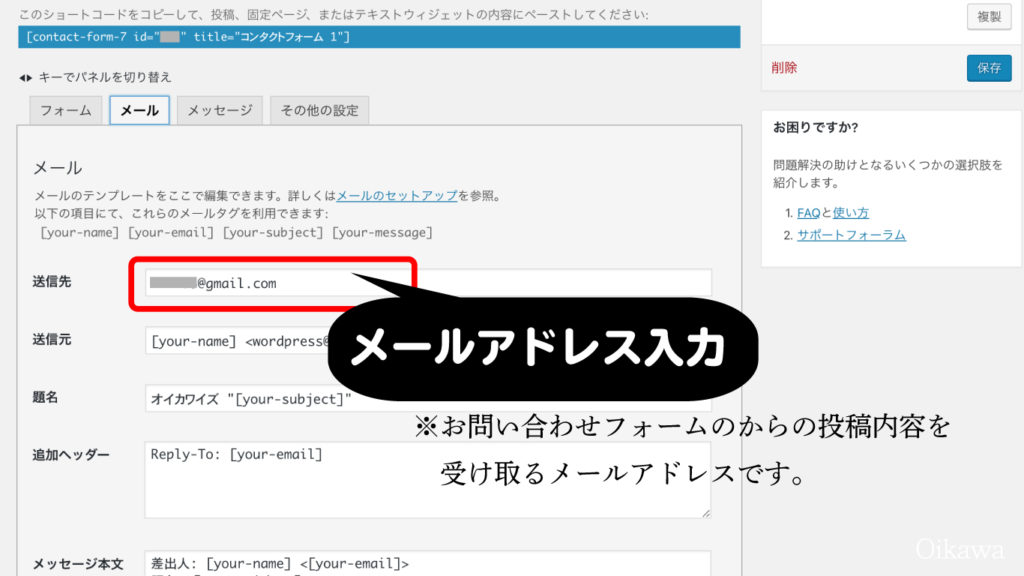
お問い合わせフォームから投稿があった場合に、受け取るメールアドレスを入力します。

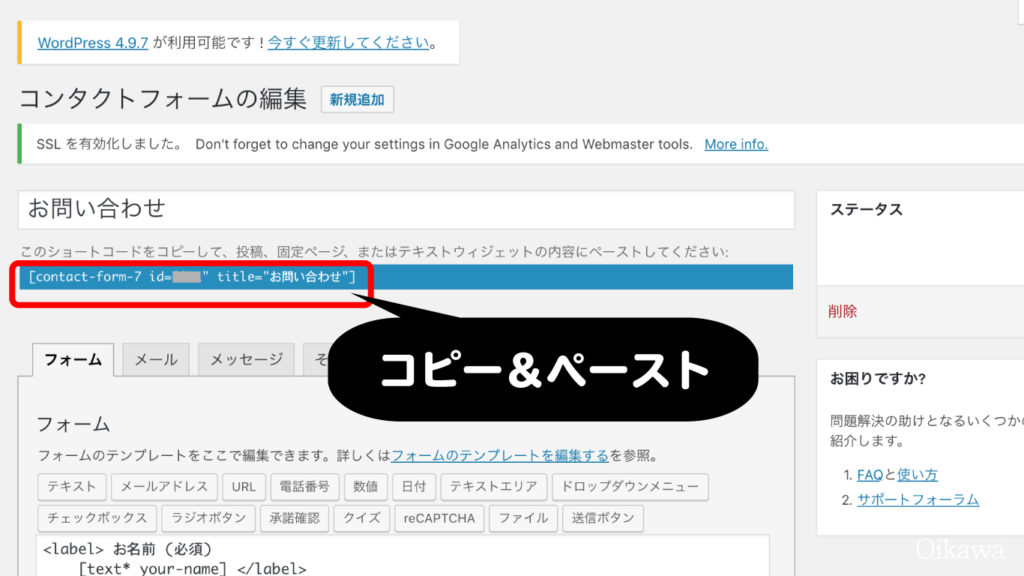
下の方にある「保存」ボタンをクリックした後、上部にある青い帯部分のショートコードをコピーして、投稿、固定ページなどにペーストすることで、お問い合わせフォームが出来上がります。
なお、ショートコードをペースト(貼り付け)の際には「テキストモード」に切り替えてからペーストしてください。
(「ビジュアルモード」のままでコピペすると、ショートコードの文字の羅列が見えるだけです)

完成したお問い合わせフォームはこちら。
このサイトの「お問い合わせフォーム」と同じものができあがります。

スパムメールの対策方法は?
承認用のチェック項目を設けることで、スパムメールを防ぐことができます。
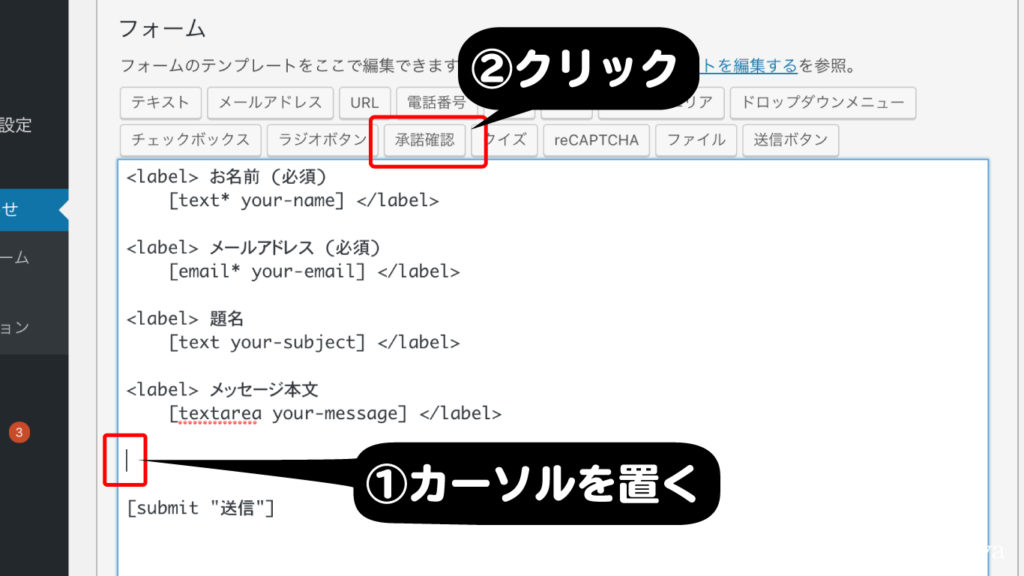
「送信ボタン前」の行の部分にクリックして文字入力のカーソルを置いた後に「承認確認」のボタンをクリックします。

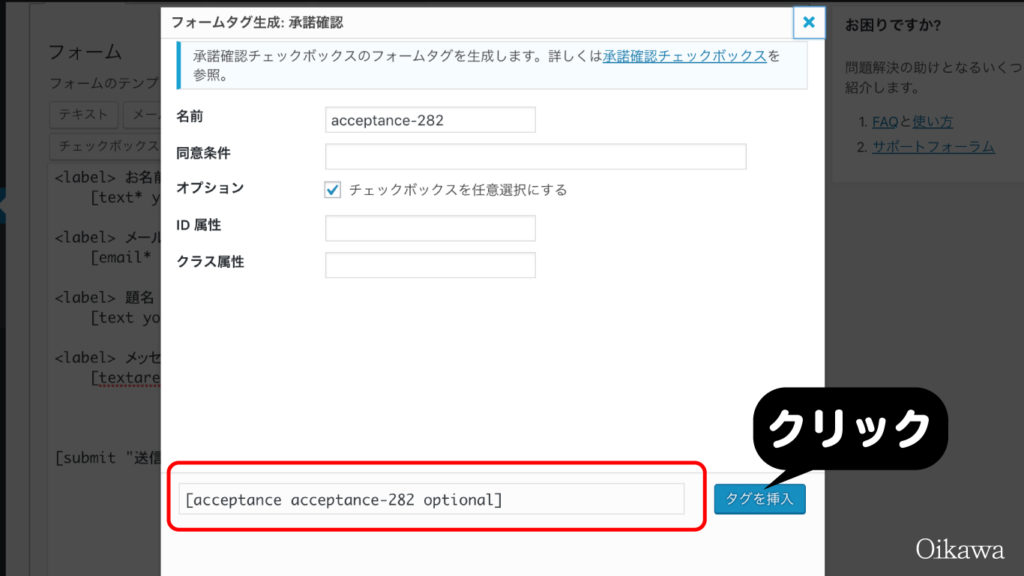
ポップアップが表示されます。
「タグを挿入」ボタンを押すことで、赤枠内のコードが挿入されます。

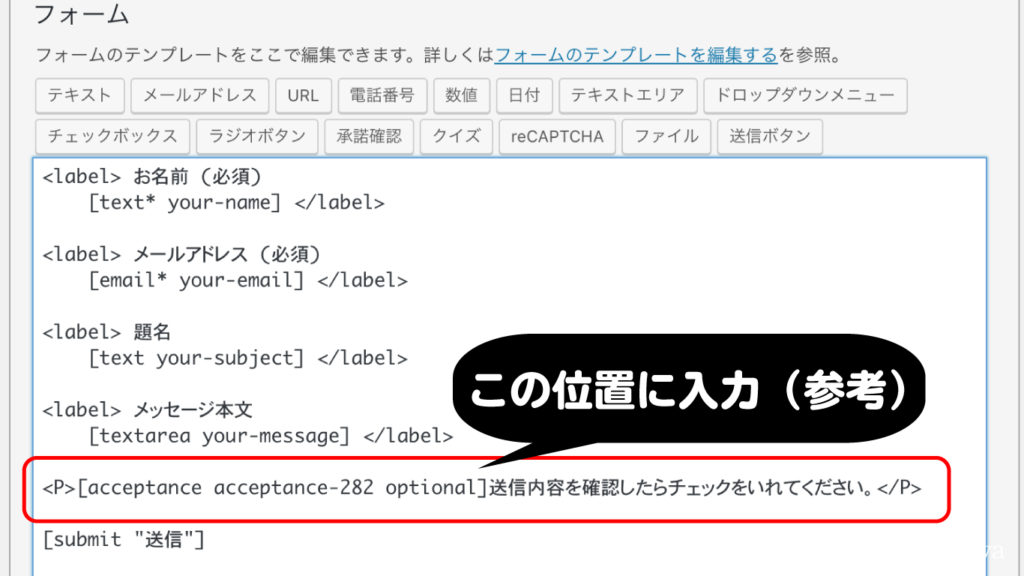
挿入されたのを確認して、次のようなコードを作ってください。

日本語の文章は適当に、下記の引用を参考にしてみてください。
赤い太字部分が自ら入力する部分です。
(赤文字部分をコピペして利用していただいて構いません)
<P>[acceptance acceptance-282 optional]送信内容を確認したらチェックをいれてください。</P>
(タグ内の数字は自動的に挿入されるものですので、あくまで参考にしてください)
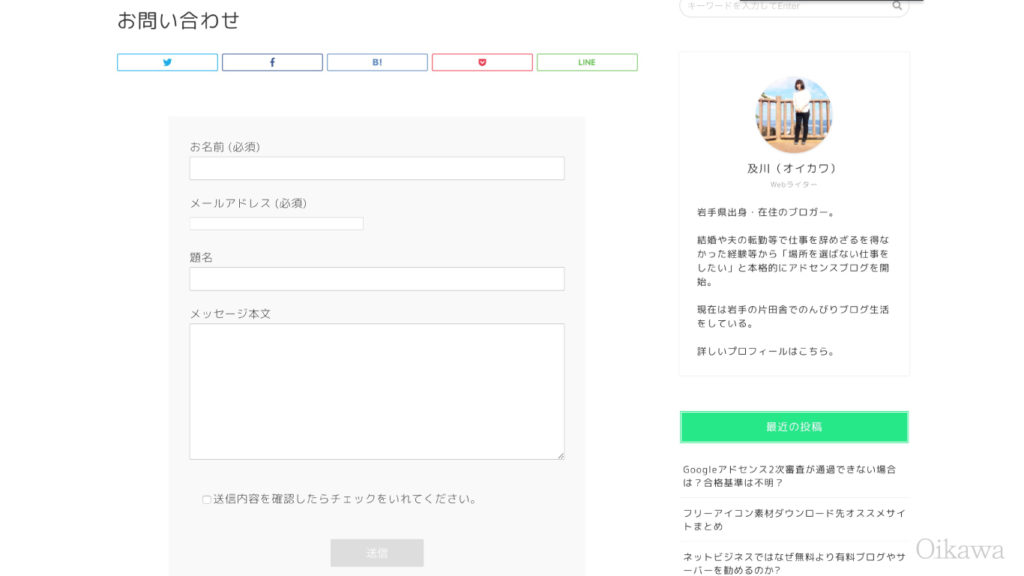
保存をした後にお問い合わせフォームを確認してみると、承認確認のチェックを入れる項目が追加されています。

「Contact Form7」の扱い方や、ショートコードが理解できるようになると、応用してアンケートフォームや応募フォームなども作成できるようになります。