WordPressのコメント投稿で、メールアドレス欄とウェブサイト欄を消す方法についてです。
目次
ブログで気軽にコメント投稿してほしい……
こんにちは、及川(オイカワ)です!
ブログを大いに盛り上げてくれるのが
「コメント投稿」
です!
読者・ユーザーの方から色んな意見や情報が聞けたり、ファン同士で交流しているのを眺める……ブログ管理者の幸せの一つですよね!
しかしながら、コメント投稿時に「メールアドレス」「ウェブサイト」の欄があったりするとつい書き込みを躊躇してしまう……さらに、入力必須だとなおのこと敷居が高く感じられて書き込みをやめておこう……という人も多数います。
「ブログでもっとコメント欄が活発になってほしい!」
そういった意味合いもあるので、コメント投稿の「メールアドレス」「ウェブサイト欄」を消す方法をまとめてみました。
コメント投稿のメールアドレス欄を任意にする方法
まずは、コメント投稿の敷居を下げるために「任意でメールアドレス入力でOK」な状態にする方法から。
これは比較的簡単にできます。
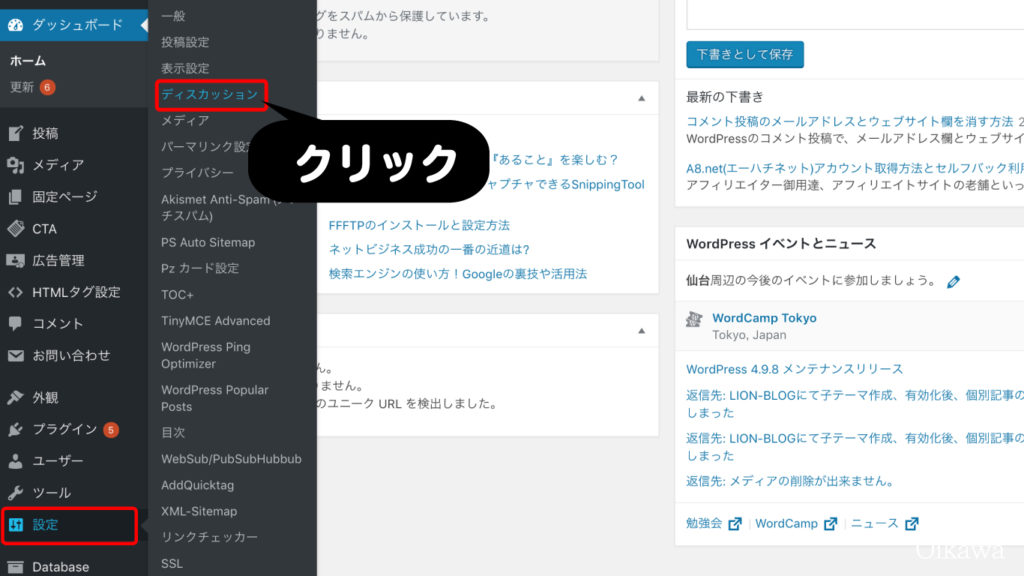
WordPressの管理画面で「設定」→「ディスカッション」をクリックします。

ディスカッション設定画面にて
「名前とメールアドレスの入力を必須にする」
のチェックを外します。

その後に必ず「変更を保存」をクリックしましょう!
これで、名前・メールアドレスの入力が任意になります。
メールアドレスとウェブサイト入力欄を消す方法
コードを追記する方法
functions.phpにコードを追記する方法です。
メールアドレスとウェブサイトの入力欄を消すには、次のコードをfunctions.phpの1番下部に追記(コピー&ペースト)してください。
add_filter('comment_form_default_fields','mytheme_remove_url');functionmytheme_remove_url($arg) {$arg['url'] ='';$arg['email'] ='';return$arg;}
また、WordPressで使用しているテーマによっては
「メールアドレスが公開されることはありません」
などといった表示がされていると思います。
その場合には、次のコードもfunctions.phpに追記してください。
add_filter("comment_form_defaults","my_comment_notes_before");functionmy_comment_notes_before($defaults){$defaults['comment_notes_before'] ='';return$defaults;}
「次のHTML タグと属性が使えます」といった表示も消したい場合には、次のコードも追記しましょう。
add_filter("comment_form_defaults","my_special_comment_after");functionmy_special_comment_after($args){$args['comment_notes_after'] ='';return$args;}
WordPressのテーマによっては、functions.phpにコードを追記する方法でうまくいかない場合もありますので、万が一を考え、バックアップを取ってからコードを追記してみましょう。
CSSを使って消す方法
CSSを使って見た目上で「消す」方法があります。
style.cssに、次のコードを追加で入力する方法です。
.クラス名 {
display:none;
}
「クラス名」の部分は、WordPressのテーマによっても違う場合があるので、コメントフォーム部分の「メールアドレス」と「ウェブサイト」入力欄のクラス名をそれぞれ自分で確認・調べる必要があります。
調べ方ですが
- ブラウザで投稿ページを開く
- 右クリックから「ページのソースを表示」をクリックしてソースを表示させる

- または同様に右クリックから「要素を検証」をクリックする(F12キー利用できる)などして、ソースを確認する
探す際のコツとしては「メールアドレス」「ウェブサイト」などの単語の前のほう、
<p class=’○○○○○’>
○○○○○の部分が「クラス名」になります。
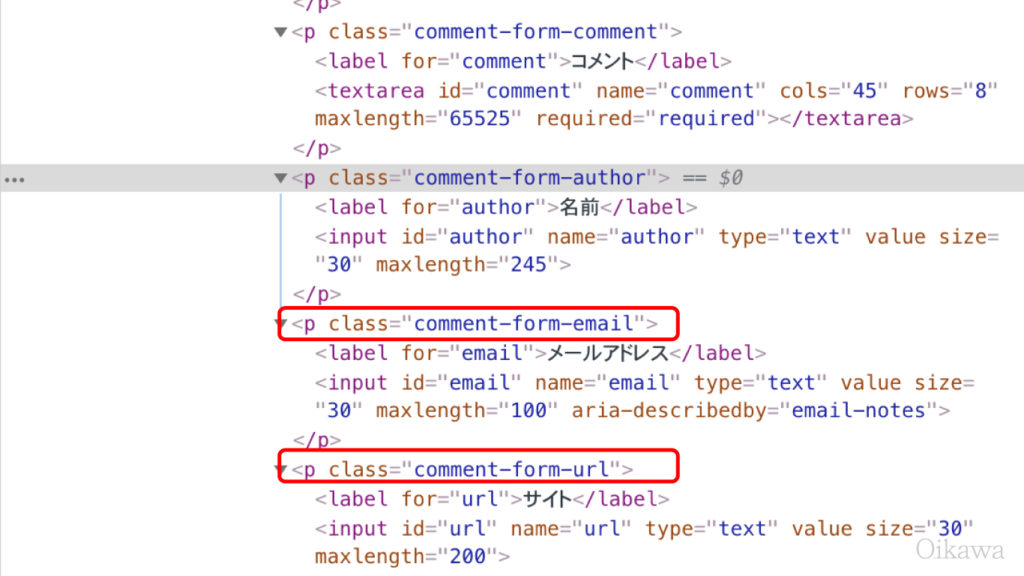
私のサイトを例に見てみます。

クラス名はそれぞれ
「メールアドレス」=comment-form-email
「ウェブサイト」=comment-form-url
となりますので
.comment-form-email,comment-form-url {
display:none;
}
というふうにCSSにコードを追記します。
(メールアドレスのクラス名、ウェブサイトのクラス名をカンマで区切って入力)
表示上ではメールアドレスやウェブサイトの入力欄を消去(非表示にする)ことが可能になります。
まとめ:はじめは任意設定にしてみよう!
実際にソースに追記していくので、慣れていない方にはハードルが高いかと思います。
特にデザイン性等の何かしらのこだわりがないのであれば「任意」設定にするだけでもぐんとコメント数は増えますので、まずは「任意設定にして様子を見てみる」ことをオススメします。
(匿名性が高くなると、コメント欄に書き込む人の質が極端に下がる場合があったり、誹謗中傷を簡単に書き込む割合も急激に増える場合も時にありますので……)
それでは!